تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
منتديات الهندسة الكهربية والإلكترونية والميكاترونكس والكومبيوتر :: البرمجة بلغة ++C مع ++Microsoft Visual C :: منتدى الاردوينو Arduino
صفحة 1 من اصل 4
صفحة 1 من اصل 4 • 1, 2, 3, 4 
 تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
1- وميض ليد Blinking LED


• السطر :
عبارة عن تعليق comment . التعليق هو وسيلة مفيدة لكتابة الملاحظات الصغيرة. يذكرنا التعليق السابق بعنوان هذا البرنامج ، وهو "وميض ليد" Blinking LED . يبدأ التعليق بالشرطتين المائلتين “//” وينتهى بنهاية السطر . المترجم يهمل ترجمة التعليقات .
• السطر :
const int تعنى أن LED هو اسم عدد صحيح لا يمكن تغييره (أي ثابت) تم تعيين قيمته على 13. إنه يشبه البحث التلقائي والاستبدال للكود ؛ ففي هذه الحالة ، يطلب من Arduino كتابة الرقم 13 في كل مرة تظهر فيها كلمة LED.
السبب في أننا نحتاج إلى الرقم 13 هو أن هناك ليد LED مثبت مسبقًا بلوحة الاردوينو متصل بالطرف 13 للاردوينو . وهناك اتفاقية شائعة تتمثل في استخدام الحروف الكبيرة للثوابت LED .
• السطر:
يخبر هذا السطر الاردوينو أن المجموعة (البلوك) block التالية من الكود ستكون دالة تسمى setup() .
• السطر:
بقوس الفتح هذا ، تبدأ مجموعة (كتلة) الكود .
• السطر :
تخبر الدالة pinMode() اردوينو بكيفية تكوين (تهيئة) configure طرف pin معين. يمكن استخدام الأطراف الرقمية إما كمدخلات أو مخرجات ، لكننا بحاجة إلى إخبار الاردوينو Arduino كيف نعتزم استخدام الطرف . في هذه الحالة ، نحتاج إلى طرف إخراج للتحكم في الليد LED.
pinMode() هي دالة ، والكلمات (أو الأرقام) المحددة داخل الأقواس تسمى الوسائط arguments الخاصة بها. الوسائط هي أي معلومات تحتاجها الدالة من أجل القيام بوظيفتها.
تحتاج الدالة pinMode() إلى وسيطين. يخبر الوسيط الأول الدالة pinMode() عن الطرف الذي نتحدث عنه ، ويخبر الوسيط الثانى الدالة pinMode() عن ما إذا كنا نريد استخدام هذا الطرف كمدخل أو مخرج. تعد "مدخل" INPUT و "مخرج"OUTPUT ثوابت محددة مسبقًا في لغة الاردوينو Arduino.
تذكر أن كلمة LED هي اسم الثابت الذي تم تعيينه على الرقم 13 ، وهو رقم الطرف الذي تم توصيل الليد LED به. لذا ، فإن الوسيط الأول هو LED ، وهواسم الثابت.
الوسيط الثانى هو OUTPUT ، لأنه عندما يتخاطب الاردوينو إلى "منفذ" actuator، فإنه يرسل معلومات خرج out.
• السطر :
يشير قوس الغلق هذا إلى نهاية الدالة setup() .
• الأسطر:
الدالة loop() هي المكان الذي تحدد فيه السلوك الرئيسي لجهازك التفاعلي. سيتم تكرارها مرارًا وتكرارًا حتى تقوم بإزالة القدرة الكهربية من اللوحة.
• السطر:
كما يقول التعليق ، الدالة digitalWrite() قادرة على تشغيل on (أو إيقاف off) أي طرف تكوينه (تهيئته) كمخرج. تمامًا كما رأينا باستخدام الدالة pinMode() ، الدالة digitalWrite() تقبل وسيطين ، وكما رأينا مع الدالة pinMode() ، يخبر الوسيط الأول الدالة digitalWrite() عن أي طرف نتحدث عنه ، تمامًا كما رأينا باستخدام الدالة pinMode() ، سنستخدم اسم LED الثابت للإشارة إلى الرقم 13 ، حيث يتم توصيل الليد LED المثبت مسبقًا.
الوسيط الثانى يختلف : في هذه الحالة ، يخبر الوسيط الثانى الدالة digitalWrite() عن ما إذا كنت تريد ضبط (تعيين) مستوى الجهد على 0 V(LOW) أو 5 V (HIGH) .
السحر هنا هو عندما يمكن للبرنامج التحكم في الأجهزة. عندما تكتب digitalWrite(LED, HIGH) ، فإنها تحول طرف الإخراج إلى 5 فولت ، وإذا قمت بتوصيل LED ، فسوف يضيء. لذلك في هذه المرحلة من الكود ، التعليمات في البرنامج تحدث شيئًا ما في العالم المادي عن طريق التحكم في تدفق الكهرباء إلى الأطراف . إن تشغيل وإغلاق الطرف سوف يتيح لنا الآن ترجمة هذه الأشياء إلى شيء أكثر وضوحًا للإنسان ؛ الليد هو المنفذ لدينا.
فى الاردوينو ، HIGH تعنى سيتم تعيين الطرف على 5 فولت ، بينما تعني LOW أن الطرف سيتم ضبطه على 0 فولت.
• السطر :
على الرغم من أن Arduino أبطأ بكثير من الكمبيوتر المحمول ، إلا أنه لا يزال سريعًا للغاية. إذا قمنا بتشغيل الليد ثم أطفأناه على الفور ، فلن تتمكن أعيننا من رؤيته. نحتاج إلى الاحتفاظ بتشغيل الليد LED لفترة من الوقت حتى نتمكن من رؤيته ، والطريقة للقيام بذلك هي إخبار Arduino بالانتظار لفترة من الوقت قبل الانتقال إلى الخطوة التالية. دالة التأخير delay() تؤدي بشكل أساسي إلى جعل الميكروكونترولر ينتظر ولا يفعل شيئًا لمقدار المللي ثوانى التي تمرر بها كوسيط . 1000 ميلي ثانية يساوي 1 ثانية. لذلك يبقى الليد LED مضاء لمدة ثانية واحدة .
• السطر:
تقوم هذا التعليمة الآن بإيقاف تشغيل الليد LED الذي قمنا بتشغيله من قبل.
• السطر:
هنا ، تأخير لثانية أخرى. سيتم إيقاف تشغيل LED لمدة ثانية واحدة.
• السطر:
قوس الغلق هذا علامة على نهاية الدالة loop() . عندما يصل Arduino إلى هذا القوس ، يبدأ من جديد من بداية الدالة loop() .
نتيجة هذا البرنامج تكون :
• تحويل (تهيئة) الطرف 13 إلى نظام الخرج (فقط مرة واحدة فى البداية) .
• الدخول إلى حلقة غير منتهية .
• تشغيل ON الليد المتصل بالطرف 13 .
• الانتظار لمدة واحد ثانية .
• فصل OFF الليد المتصل بالطرف 13 .
• الانتظار لمدة واحد ثانية .
• العودة إلى بداية الحلقة الغير منتهية .
1- وميض ليد Blinking LED

- الكود:
// Blinking LED
const int LED = 13; // LED connected to digital pin 13
void setup()
{
pinMode(LED, OUTPUT); // sets the digital pin as output
}
void loop()
{
digitalWrite(LED, HIGH); // turns the LED on
delay(1000); // waits for a second
digitalWrite(LED, LOW); // turns the LED off
delay(1000); // waits for a second
}

• السطر :
- الكود:
// Blinking LED
عبارة عن تعليق comment . التعليق هو وسيلة مفيدة لكتابة الملاحظات الصغيرة. يذكرنا التعليق السابق بعنوان هذا البرنامج ، وهو "وميض ليد" Blinking LED . يبدأ التعليق بالشرطتين المائلتين “//” وينتهى بنهاية السطر . المترجم يهمل ترجمة التعليقات .
• السطر :
- الكود:
const int LED = 13; // LED connected to digital pin 13
const int تعنى أن LED هو اسم عدد صحيح لا يمكن تغييره (أي ثابت) تم تعيين قيمته على 13. إنه يشبه البحث التلقائي والاستبدال للكود ؛ ففي هذه الحالة ، يطلب من Arduino كتابة الرقم 13 في كل مرة تظهر فيها كلمة LED.
السبب في أننا نحتاج إلى الرقم 13 هو أن هناك ليد LED مثبت مسبقًا بلوحة الاردوينو متصل بالطرف 13 للاردوينو . وهناك اتفاقية شائعة تتمثل في استخدام الحروف الكبيرة للثوابت LED .
• السطر:
- الكود:
void setup()
يخبر هذا السطر الاردوينو أن المجموعة (البلوك) block التالية من الكود ستكون دالة تسمى setup() .
• السطر:
- الكود:
{
بقوس الفتح هذا ، تبدأ مجموعة (كتلة) الكود .
• السطر :
- الكود:
pinMode(LED, OUTPUT); // sets the digital pin as output
تخبر الدالة pinMode() اردوينو بكيفية تكوين (تهيئة) configure طرف pin معين. يمكن استخدام الأطراف الرقمية إما كمدخلات أو مخرجات ، لكننا بحاجة إلى إخبار الاردوينو Arduino كيف نعتزم استخدام الطرف . في هذه الحالة ، نحتاج إلى طرف إخراج للتحكم في الليد LED.
pinMode() هي دالة ، والكلمات (أو الأرقام) المحددة داخل الأقواس تسمى الوسائط arguments الخاصة بها. الوسائط هي أي معلومات تحتاجها الدالة من أجل القيام بوظيفتها.
تحتاج الدالة pinMode() إلى وسيطين. يخبر الوسيط الأول الدالة pinMode() عن الطرف الذي نتحدث عنه ، ويخبر الوسيط الثانى الدالة pinMode() عن ما إذا كنا نريد استخدام هذا الطرف كمدخل أو مخرج. تعد "مدخل" INPUT و "مخرج"OUTPUT ثوابت محددة مسبقًا في لغة الاردوينو Arduino.
تذكر أن كلمة LED هي اسم الثابت الذي تم تعيينه على الرقم 13 ، وهو رقم الطرف الذي تم توصيل الليد LED به. لذا ، فإن الوسيط الأول هو LED ، وهواسم الثابت.
الوسيط الثانى هو OUTPUT ، لأنه عندما يتخاطب الاردوينو إلى "منفذ" actuator، فإنه يرسل معلومات خرج out.
• السطر :
- الكود:
}
يشير قوس الغلق هذا إلى نهاية الدالة setup() .
• الأسطر:
- الكود:
void loop()
{
الدالة loop() هي المكان الذي تحدد فيه السلوك الرئيسي لجهازك التفاعلي. سيتم تكرارها مرارًا وتكرارًا حتى تقوم بإزالة القدرة الكهربية من اللوحة.
• السطر:
- الكود:
digitalWrite(LED, HIGH); // turns the LED on
كما يقول التعليق ، الدالة digitalWrite() قادرة على تشغيل on (أو إيقاف off) أي طرف تكوينه (تهيئته) كمخرج. تمامًا كما رأينا باستخدام الدالة pinMode() ، الدالة digitalWrite() تقبل وسيطين ، وكما رأينا مع الدالة pinMode() ، يخبر الوسيط الأول الدالة digitalWrite() عن أي طرف نتحدث عنه ، تمامًا كما رأينا باستخدام الدالة pinMode() ، سنستخدم اسم LED الثابت للإشارة إلى الرقم 13 ، حيث يتم توصيل الليد LED المثبت مسبقًا.
الوسيط الثانى يختلف : في هذه الحالة ، يخبر الوسيط الثانى الدالة digitalWrite() عن ما إذا كنت تريد ضبط (تعيين) مستوى الجهد على 0 V(LOW) أو 5 V (HIGH) .
السحر هنا هو عندما يمكن للبرنامج التحكم في الأجهزة. عندما تكتب digitalWrite(LED, HIGH) ، فإنها تحول طرف الإخراج إلى 5 فولت ، وإذا قمت بتوصيل LED ، فسوف يضيء. لذلك في هذه المرحلة من الكود ، التعليمات في البرنامج تحدث شيئًا ما في العالم المادي عن طريق التحكم في تدفق الكهرباء إلى الأطراف . إن تشغيل وإغلاق الطرف سوف يتيح لنا الآن ترجمة هذه الأشياء إلى شيء أكثر وضوحًا للإنسان ؛ الليد هو المنفذ لدينا.
فى الاردوينو ، HIGH تعنى سيتم تعيين الطرف على 5 فولت ، بينما تعني LOW أن الطرف سيتم ضبطه على 0 فولت.
• السطر :
- الكود:
delay(1000); // waits for a second
على الرغم من أن Arduino أبطأ بكثير من الكمبيوتر المحمول ، إلا أنه لا يزال سريعًا للغاية. إذا قمنا بتشغيل الليد ثم أطفأناه على الفور ، فلن تتمكن أعيننا من رؤيته. نحتاج إلى الاحتفاظ بتشغيل الليد LED لفترة من الوقت حتى نتمكن من رؤيته ، والطريقة للقيام بذلك هي إخبار Arduino بالانتظار لفترة من الوقت قبل الانتقال إلى الخطوة التالية. دالة التأخير delay() تؤدي بشكل أساسي إلى جعل الميكروكونترولر ينتظر ولا يفعل شيئًا لمقدار المللي ثوانى التي تمرر بها كوسيط . 1000 ميلي ثانية يساوي 1 ثانية. لذلك يبقى الليد LED مضاء لمدة ثانية واحدة .
• السطر:
- الكود:
digitalWrite(LED, LOW); // turns the LED off
تقوم هذا التعليمة الآن بإيقاف تشغيل الليد LED الذي قمنا بتشغيله من قبل.
• السطر:
- الكود:
delay(1000); // waits for a second
هنا ، تأخير لثانية أخرى. سيتم إيقاف تشغيل LED لمدة ثانية واحدة.
• السطر:
- الكود:
}
قوس الغلق هذا علامة على نهاية الدالة loop() . عندما يصل Arduino إلى هذا القوس ، يبدأ من جديد من بداية الدالة loop() .
نتيجة هذا البرنامج تكون :
• تحويل (تهيئة) الطرف 13 إلى نظام الخرج (فقط مرة واحدة فى البداية) .
• الدخول إلى حلقة غير منتهية .
• تشغيل ON الليد المتصل بالطرف 13 .
• الانتظار لمدة واحد ثانية .
• فصل OFF الليد المتصل بالطرف 13 .
• الانتظار لمدة واحد ثانية .
• العودة إلى بداية الحلقة الغير منتهية .
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
2- وميض 2 ليد (أضواء تنبيه) Blinking Two LED’s using Arduino

• الفرق الوحيد في هذا البرنامج هو استخدام طرفين في وضع الإخراج OUTPUT . لقد استخدمنا الطرفين 12 و 13 كإخراج. يتم تهيئتهما كمخارج داخل الدالة setup() (تنفذ لمرة واحدة) .
• داخل الدالة loop() (حلقة تكرارغير منتهية) ، تم كتابة أوامر وميض الليدات على التتابع . عند تشغيل LED1 ، سيتم إيقاف تشغيل LED2. بعد 1 ثانية سوف يتم إيقاف تشغيل LED1 وفي نفس الوقت سيتم تشغيل LED2. انتظر ثانية واحدة أخرى وسترى LED2 قيد إيقاف التشغيل و LED1 قيد التشغيل. هذه الدورة تتكرر.

- الكود:
const int LED1 = 12;
const int LED2 = 13;
void setup()
{
pinMode(LED1,OUTPUT);
pinMode(LED2,OUTPUT);
}
void loop()
{
digitalWrite(LED1,HIGH);
delay(1000);
digitalWrite(LED1,LOW);
digitalWrite(LED2,HIGH);
delay(1000);
digitalWrite(LED2,LOW);
}
• الفرق الوحيد في هذا البرنامج هو استخدام طرفين في وضع الإخراج OUTPUT . لقد استخدمنا الطرفين 12 و 13 كإخراج. يتم تهيئتهما كمخارج داخل الدالة setup() (تنفذ لمرة واحدة) .
• داخل الدالة loop() (حلقة تكرارغير منتهية) ، تم كتابة أوامر وميض الليدات على التتابع . عند تشغيل LED1 ، سيتم إيقاف تشغيل LED2. بعد 1 ثانية سوف يتم إيقاف تشغيل LED1 وفي نفس الوقت سيتم تشغيل LED2. انتظر ثانية واحدة أخرى وسترى LED2 قيد إيقاف التشغيل و LED1 قيد التشغيل. هذه الدورة تتكرر.
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
3- ربط RGB LED مفرد مع الاردوينو أونو Single RGB LED interfacing with Arduino Uno
في هذا المشروع ، سوف يتم "ربط" interface ليد ثلاثى RGB (أحمر – أخضر – أزرق) مع Arduino Uno. يظهر نموذج RGB LED في الشكل أدناه::

الليد RGB له أربعة أطراف كما هو موضح في الشكل.
• PIN1 الطرف السالب للون الأول فى نوع الأنود المشترك ، أو الطرف الموجب للون الأول فى نوع الكاثود المشترك.
• PIN2 الموجب المشترك للثلاثة ألوان فى نوع الأنود المشترك ، أو السالب المشترك للألوان الثلاثة فى نوع الكاثود المشترك.
• PIN3 الطرف السالب للون الثانى أو الطرف الموجب للون الثانى.
• PIN4 الطرف السالب للون الثالث أو الطرف الموجب للون الثالث.



فى هذا المشروع سوف نستخدم نوع "الأنود المشترك" CA (Common Anode or Common Positive) .
الدائرة الكهربية وشرح العمل :

هنا تم توصيل طرف الأنود المشترك لليد RGB بمصدر الجهد +5V من Arduino مع مقاومة 330R .
الآن يتم توصيل الأطراف السالبة (1, 3, 4) من RGB LED بـالأطراف 2 و 3 و 4 من الاردوينو . هنا RGB LED متصل بمنطق "عكسي" أى إذا جعلنا الطرف الأرضي (الكاثود) من LED مرتفعا high ، فسوف ينطفئ. نحن هنا نصنع طرف أرضى من RGB LED عالى high للحفاظ على LED في حالة فصل OFF . وإذا جعلنا الطرف الأرضى من RGB LED منخفض low فإنه سوف يتوهج.
كما رأينا بالفعل في الشكل أعلاه من RGB LED ، فإن الطرف 2 هو الأنود المشترك ، والأطراف 1 و 3 و 4 هي الأطراف الأرضية (الكاثودات) للألوان الأحمر والأزرق والأخضر على التوالي.
في الكود أدناه ، يمكنك التحقق من أننا نومض الألوان الثلاثة في RGB على التتابع عن طريق جعل الأطراف الأرضية من RGB مرتفعة ومنخفضة. تذكر أن LED سوف يكون مطفأ عندما يكون الطرف الأرضي ذو اللون المناسب عالى وأن LED سوف يتوهج عندما يكون طرف اللون المناظر منخفض.
البرنامج :
في هذا المشروع ، سوف يتم "ربط" interface ليد ثلاثى RGB (أحمر – أخضر – أزرق) مع Arduino Uno. يظهر نموذج RGB LED في الشكل أدناه::

الليد RGB له أربعة أطراف كما هو موضح في الشكل.
• PIN1 الطرف السالب للون الأول فى نوع الأنود المشترك ، أو الطرف الموجب للون الأول فى نوع الكاثود المشترك.
• PIN2 الموجب المشترك للثلاثة ألوان فى نوع الأنود المشترك ، أو السالب المشترك للألوان الثلاثة فى نوع الكاثود المشترك.
• PIN3 الطرف السالب للون الثانى أو الطرف الموجب للون الثانى.
• PIN4 الطرف السالب للون الثالث أو الطرف الموجب للون الثالث.



فى هذا المشروع سوف نستخدم نوع "الأنود المشترك" CA (Common Anode or Common Positive) .
الدائرة الكهربية وشرح العمل :

هنا تم توصيل طرف الأنود المشترك لليد RGB بمصدر الجهد +5V من Arduino مع مقاومة 330R .
الآن يتم توصيل الأطراف السالبة (1, 3, 4) من RGB LED بـالأطراف 2 و 3 و 4 من الاردوينو . هنا RGB LED متصل بمنطق "عكسي" أى إذا جعلنا الطرف الأرضي (الكاثود) من LED مرتفعا high ، فسوف ينطفئ. نحن هنا نصنع طرف أرضى من RGB LED عالى high للحفاظ على LED في حالة فصل OFF . وإذا جعلنا الطرف الأرضى من RGB LED منخفض low فإنه سوف يتوهج.
كما رأينا بالفعل في الشكل أعلاه من RGB LED ، فإن الطرف 2 هو الأنود المشترك ، والأطراف 1 و 3 و 4 هي الأطراف الأرضية (الكاثودات) للألوان الأحمر والأزرق والأخضر على التوالي.
في الكود أدناه ، يمكنك التحقق من أننا نومض الألوان الثلاثة في RGB على التتابع عن طريق جعل الأطراف الأرضية من RGB مرتفعة ومنخفضة. تذكر أن LED سوف يكون مطفأ عندما يكون الطرف الأرضي ذو اللون المناسب عالى وأن LED سوف يتوهج عندما يكون طرف اللون المناظر منخفض.
البرنامج :
- الكود:
void setup()
{
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
}
void loop()
{
digitalWrite(2, LOW); //RED ON
delay(500);
digitalWrite(2, HIGH); //RED OFF
delay(500);
digitalWrite(3, LOW); //BLUE ON
delay(500);
digitalWrite(3, HIGH); // BLUE OFF
delay(500);
digitalWrite(4, LOW); //GREEN ON
delay(500);
digitalWrite(4, HIGH); //GREEN OFF
delay(500);
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
4- أضواء متسارعة فى الاتجاهين Arduino Knight Rider
الدائرة الكهربية :

البرنامج الأول باستخدام التعليمات السابقة :
البرنامج الثانى باستعمال التعليمات السابقة وحلقة for والمصفوفات array :
برنامج أخر لعدد 10 ليد
الدائرة الكهربية :

البرنامج الأول باستخدام التعليمات السابقة :
- الكود:
// Arduino Knight Rider with 8 LED
const int ledPin1 = 13;
const int ledPin2 = 12;
const int ledPin3 = 11;
const int ledPin4 = 10;
const int ledPin5 = 9;
const int ledPin6 = 8;
const int ledPin7 = 7;
const int ledPin8 = 6;
const int delayTime = 50;
void setup ()
{
pinMode(ledPin1, OUTPUT);
pinMode(ledPin2, OUTPUT);
pinMode(ledPin3, OUTPUT);
pinMode(ledPin4, OUTPUT);
pinMode(ledPin5, OUTPUT);
pinMode(ledPin6, OUTPUT);
pinMode(ledPin7, OUTPUT);
pinMode(ledPin8, OUTPUT);
}
void loop()
{
digitalWrite(ledPin1,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin1,LOW); // LED OFF
digitalWrite(ledPin2,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin2,LOW); // LED OFF
digitalWrite(ledPin3,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin3,LOW); // LED OFF
digitalWrite(ledPin4,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin4,LOW); // LED OFF
digitalWrite(ledPin5,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin5,LOW); // LED OFF
digitalWrite(ledPin6,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin6,LOW); // LED OFF
digitalWrite(ledPin7,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin7,LOW); // LED OFF
digitalWrite(ledPin8,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin8,LOW); // LED OFF
//turn
digitalWrite(ledPin8,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin8,LOW); // LED OFF
digitalWrite(ledPin7,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin7,LOW); // LED OFF
digitalWrite(ledPin6,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin6,LOW); // LED OFF
digitalWrite(ledPin5,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin5,LOW); // LED OFF
digitalWrite(ledPin4,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin4,LOW); // LED OFF
digitalWrite(ledPin3,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin3,LOW); // LED OFF
digitalWrite(ledPin2,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin2,LOW); // LED OFF
digitalWrite(ledPin1,HIGH); // LED ON
delay(delayTime);
digitalWrite(ledPin1,LOW); // LED OFF
}
البرنامج الثانى باستعمال التعليمات السابقة وحلقة for والمصفوفات array :
- الكود:
// Arduino Knight Rider with 8 LED
const int ledPin1 = 13;
const int ledPin2 = 12;
const int ledPin3 = 11;
const int ledPin4 = 10;
const int ledPin5 = 9;
const int ledPin6 = 8;
const int ledPin7 = 7;
const int ledPin8 = 6;
const int delayTime = 50;
const int pinArray[] = {6, 7, 8, 9, 10, 11, 12, 13};
int count = 0;
void setup ()
{
pinMode(ledPin1, OUTPUT);
pinMode(ledPin2, OUTPUT);
pinMode(ledPin3, OUTPUT);
pinMode(ledPin4, OUTPUT);
pinMode(ledPin5, OUTPUT);
pinMode(ledPin6, OUTPUT);
pinMode(ledPin7, OUTPUT);
pinMode(ledPin8, OUTPUT);
}
void loop()
{
for (count=0;count<8;count++)
{
digitalWrite(pinArray[count], HIGH);
delay(delayTime);
digitalWrite(pinArray[count], LOW);
delay(delayTime);
}
for (count=7;count>=0;count--)
{
digitalWrite(pinArray[count], HIGH);
delay(delayTime);
digitalWrite(pinArray[count], LOW);
delay(delayTime);
}
}
برنامج أخر لعدد 10 ليد
- الكود:
int pinsCount=10; // declaring the integer variable pinsCount
int pins[] = {2,3,4,5,6,7,8,9,10,11}; // declaring the array pins[]
void setup() {
for (int i=0; i<pinsCount; i=i+1){ // counting the variable i from 0 to 9
pinMode(pins[i], OUTPUT); // initialising the pin at index i of the array of pins as OUTPUT
}
}
void loop() {
for (int i=0; i<pinsCount; i=i+1){ // chasing right
digitalWrite(pins[i], HIGH); // switching the LED at index i on
delay(100); // stopping the program for 100 milliseconds
digitalWrite(pins[i], LOW); // switching the LED at index i off
}
for (int i=pinsCount-1; i>0; i=i-1){ // chasing left (except the outer leds)
digitalWrite(pins[i], HIGH); // switching the LED at index i on
delay(100); // stopping the program for 100 milliseconds
digitalWrite(pins[i], LOW); // switching the LED at index i off
}
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
5- أضواء متحركة بنماذج متعددة (أضواء ديكور- عيد الميلاد - الكريسماس) :


- الكود:
void setup(){
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
pinMode(8, OUTPUT);
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
pinMode(12, OUTPUT);
pinMode(13, OUTPUT);
}
void loop(){
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
////////////////////////////////////////
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
////////////////////////////////////////////
digitalWrite(2, HIGH);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(13, HIGH);
delay(100);
//////////////////////////////////////
digitalWrite(2,LOW);
delay(100);
digitalWrite(3,LOW);
delay(100);
digitalWrite(4,LOW);
delay(100);
digitalWrite(5,LOW);
delay(100);
digitalWrite(6,LOW);
delay(100);
digitalWrite(7,LOW);
delay(100);
digitalWrite(8,LOW);
delay(100);
digitalWrite(9,LOW);
delay(100);
digitalWrite(10,LOW);
delay(100);
digitalWrite(11,LOW);
delay(100);
digitalWrite(12,LOW);
delay(100);
digitalWrite(13,LOW);
delay(100);
//////////////////////////////////
digitalWrite(13,HIGH);
delay(100);
digitalWrite(2,HIGH);
delay(100);
digitalWrite(12,HIGH);
delay(100);
digitalWrite(3,HIGH);
delay(100);
digitalWrite(11,HIGH);
delay(100);
digitalWrite(4,HIGH);
delay(100);
digitalWrite(10,HIGH);
delay(100);
digitalWrite(5,HIGH);
delay(100);
digitalWrite(9,HIGH);
delay(100);
digitalWrite(6,HIGH);
delay(100);
digitalWrite(8,HIGH);
delay(100);
digitalWrite(7,HIGH);
delay(100);
//////////////////////////////
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
/////////////////////////////////////////
digitalWrite(2, HIGH);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(13, HIGH);
delay(100);
/////////////////////////////////////////
digitalWrite(13,LOW);
delay(100);
digitalWrite(12,LOW);
delay(100);
digitalWrite(11,LOW);
delay(100);
digitalWrite(10,LOW);
delay(100);
digitalWrite(9,LOW);
delay(100);
digitalWrite(8,LOW);
delay(100);
digitalWrite(7,LOW);
delay(100);
digitalWrite(6,LOW);
delay(100);
digitalWrite(5,LOW);
delay(100);
digitalWrite(4,LOW);
delay(100);
digitalWrite(3,LOW);
delay(100);
digitalWrite(2,LOW);
delay(100);
//////////////////////////////////////////
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
/////////////////////////////////////
digitalWrite(13, HIGH);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(2, HIGH);
delay(100);
////////////////////////////////////////
digitalWrite(13,LOW);
delay(100);
digitalWrite(2,LOW);
delay(100);
digitalWrite(12,LOW);
delay(100);
digitalWrite(3,LOW);
delay(100);
digitalWrite(11,LOW);
delay(100);
digitalWrite(4,LOW);
delay(100);
digitalWrite(10,LOW);
delay(100);
digitalWrite(5,LOW);
delay(100);
digitalWrite(9,LOW);
delay(100);
digitalWrite(6,LOW);
delay(100);
digitalWrite(8,LOW);
delay(100);
digitalWrite(7,LOW);
delay(100);
////////////////////////////////////
digitalWrite(13, HIGH);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(11, HIGH);
delay(100);
///////////////////////////////
digitalWrite(11,LOW);
delay(100);
digitalWrite(12,LOW);
delay(100);
digitalWrite(13,LOW);
delay(100);
////////////////////////////////////////
digitalWrite(10, HIGH);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(8, HIGH);
delay(100);
///////////////////////////////////
digitalWrite(8,LOW);
delay(100);
digitalWrite(9,LOW);
delay(100);
digitalWrite(10,LOW);
delay(100);
//////////////////////////////////////
digitalWrite(7, HIGH);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(5, HIGH);
delay(100);
/////////////////////////////////
digitalWrite(5,LOW);
delay(100);
digitalWrite(6,LOW);
delay(100);
digitalWrite(7,LOW);
delay(100);
////////////////////////////////////////
digitalWrite(4, HIGH);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(2, HIGH);
delay(100);
/////////////////////////////////////////////
digitalWrite(2,LOW);
delay(100);
digitalWrite(3,LOW);
delay(100);
digitalWrite(4,LOW);
delay(100);
/////////////////////////////////////////
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
digitalWrite(13, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
digitalWrite(2, HIGH);
delay(100);
digitalWrite(2, LOW);
delay(100);
/////////////////////////////////////
digitalWrite(2, HIGH);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(13, HIGH);
delay(100);
///////////////////////////////////////
digitalWrite(2, LOW);
delay(100);
digitalWrite(2, HIGH);
delay(100);
digitalWrite(3, LOW);
delay(100);
digitalWrite(3, HIGH);
delay(100);
digitalWrite(4, LOW);
delay(100);
digitalWrite(4, HIGH);
delay(100);
digitalWrite(5, LOW);
delay(100);
digitalWrite(5, HIGH);
delay(100);
digitalWrite(6, LOW);
delay(100);
digitalWrite(6, HIGH);
delay(100);
digitalWrite(7, LOW);
delay(100);
digitalWrite(7, HIGH);
delay(100);
digitalWrite(8, LOW);
delay(100);
digitalWrite(8, HIGH);
delay(100);
digitalWrite(9, LOW);
delay(100);
digitalWrite(9, HIGH);
delay(100);
digitalWrite(10, LOW);
delay(100);
digitalWrite(10, HIGH);
delay(100);
digitalWrite(11, LOW);
delay(100);
digitalWrite(11, HIGH);
delay(100);
digitalWrite(12, LOW);
delay(100);
digitalWrite(12, HIGH);
delay(100);
digitalWrite(13, LOW);
delay(100);
digitalWrite(13, HIGH);
delay(100);
////////////////////////////////////
digitalWrite(13,LOW);
delay(100);
digitalWrite(12,LOW);
delay(100);
digitalWrite(11,LOW);
delay(100);
digitalWrite(10,LOW);
delay(100);
digitalWrite(9,LOW);
delay(100);
digitalWrite(8,LOW);
delay(100);
digitalWrite(7,LOW);
delay(100);
digitalWrite(6,LOW);
delay(100);
digitalWrite(5,LOW);
delay(100);
digitalWrite(4,LOW);
delay(100);
digitalWrite(3,LOW);
delay(100);
digitalWrite(2,LOW);
delay(100);
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مرجعية لغة الأردوينو :
• يمكن تقسيم برامج الاردوينو Arduino إلى ثلاثة أجزاء رئيسية : البنية structure والقيم values (المتغيرات والثوابت) والدوال functions . تعتمد لغة Arduino على لغة C/C++ .
• يتم تشغيل برنامج Arduino في جزأين (دالتين) :
• الدالة setup() هى الإعداد preparation ، والدالة loop() هي التنفيذ execution . في قسم الإعداد setup ، دائمًا في الجزء العلوي من البرنامج ، يمكنك تعيين "أوضاع الأطراف" pinModes ، وتهيئة الاتصال التسلسلي ، إلخ. قسم "الحلقة" loop هو الكود الذي سيتم تنفيذه - قراءة المدخلات ، وإطلاق المخرجات ، إلخ.
قسم الإعداد ، الدالة setup() :
يتم إستدعاء الدالة setup() عندما يبدأ البرنامج . يتم استخدامها لبداية تهيئة initialize المتغيرات variables ،وأوضاع الأطراف pin modes ، وبداية استخدام المكتبات libraries ، ألخ .
دالة الإعداد setup() سوف يتم تشغيلها لمرة واحدة فقط ، بعد كل توصيل قدرة كهربية أو إعادة تشغيل reset للوحة الاردوينو .
قسم التنفيذ ، الدالة loop() :
بعد إنشاء الدالة setup() ، التي تقوم بتهيئة وتعيين القيم الأولية ، تقوم الدالة loop() بالتحديد (بالضبط) بما يوحي به اسمها "حلقة" ، وتنفذ حلقات متتالية (غير منتهية) ، مما يسمح للبرنامج بالتغيير والاستجابة. تستخدم للتحكم بنشاط على لوحة الاردوينو.
الدالة
الوصف :
تقوم بتهيئة Configures الطرف المحدد ليتصرف إما كمدخل أو مخرج .
البارامترات :
"الطرف" pin : رقم الطرف المراد ضبط وضعه (نوع int ) .
"الوضع" mode : إما دخل INPUT أو خرج OUTPUT .
العائد :
لاشىء .
ملاحظة :
أطراف الدخل التناظرى يمكن أن تستخدم كأطراف رقمية ، ويشار إليها بالأرقام 14 (للدخل التناظرى 0 ) إلى 19 ( للدخل التناظرى 5 ) .
الدالة
الوصف :
ضبط طرف تم إعداده (تكوينه) على أنه OUTPUT إما إلى الحالة HIGH أو LOW عند الطرف المحدد.
تُستخدم الدالة digitalWrite() أيضًا لتعيين مقاومات السحب لأعلى pullup عند تكوين طرف كدخل INPUT.
البارامترات :
"الطرف" pin : رقم الطرف
"القيمة" value : HIGH أو LOW .
العائد :
لا شىء .
ملاحظة :
أطراف الدخل التناظرى يمكن أن تستخدم كأطراف رقمية ، ويشار إليها بالأرقام 14 (للدخل التناظرى 0 ) إلى 19 ( للدخل التناظرى 5 ) .
الدالة
الوصف :
توقف Pauses برنامجك مؤقتًا لمقدار من الوقت (بالمللي ثانية) المحدد كبارامتر .
البارامترات :
"ملى ثانية" unsigned long ms : عدد الملى ثوانى المطلوب توقفها (تأخيرها) .
العائد :
لا شىء .
تحذير:
بارامتر التأخير من النوع unsigned long . عند استخدام عدد صحيح ثابت أكبر من حوالي 32767 كبارامتر للتأخير ، قم بإلحاق لاحقة "UL" فى النهاية. على سبيل المثال :
وبالمثل ، فإن تحويل المتغيرات إلى unsigned longs سيضمن أن المترجم يعالجها بشكل صحيح. على سبيل المثال :
• يمكن تقسيم برامج الاردوينو Arduino إلى ثلاثة أجزاء رئيسية : البنية structure والقيم values (المتغيرات والثوابت) والدوال functions . تعتمد لغة Arduino على لغة C/C++ .
• يتم تشغيل برنامج Arduino في جزأين (دالتين) :
- الكود:
void setup()
void loop()
• الدالة setup() هى الإعداد preparation ، والدالة loop() هي التنفيذ execution . في قسم الإعداد setup ، دائمًا في الجزء العلوي من البرنامج ، يمكنك تعيين "أوضاع الأطراف" pinModes ، وتهيئة الاتصال التسلسلي ، إلخ. قسم "الحلقة" loop هو الكود الذي سيتم تنفيذه - قراءة المدخلات ، وإطلاق المخرجات ، إلخ.
قسم الإعداد ، الدالة setup() :
يتم إستدعاء الدالة setup() عندما يبدأ البرنامج . يتم استخدامها لبداية تهيئة initialize المتغيرات variables ،وأوضاع الأطراف pin modes ، وبداية استخدام المكتبات libraries ، ألخ .
دالة الإعداد setup() سوف يتم تشغيلها لمرة واحدة فقط ، بعد كل توصيل قدرة كهربية أو إعادة تشغيل reset للوحة الاردوينو .
قسم التنفيذ ، الدالة loop() :
بعد إنشاء الدالة setup() ، التي تقوم بتهيئة وتعيين القيم الأولية ، تقوم الدالة loop() بالتحديد (بالضبط) بما يوحي به اسمها "حلقة" ، وتنفذ حلقات متتالية (غير منتهية) ، مما يسمح للبرنامج بالتغيير والاستجابة. تستخدم للتحكم بنشاط على لوحة الاردوينو.
- الكود:
void setup() {
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
}
الدالة
- الكود:
pinMode(pin, mode)
الوصف :
تقوم بتهيئة Configures الطرف المحدد ليتصرف إما كمدخل أو مخرج .
البارامترات :
"الطرف" pin : رقم الطرف المراد ضبط وضعه (نوع int ) .
"الوضع" mode : إما دخل INPUT أو خرج OUTPUT .
العائد :
لاشىء .
ملاحظة :
أطراف الدخل التناظرى يمكن أن تستخدم كأطراف رقمية ، ويشار إليها بالأرقام 14 (للدخل التناظرى 0 ) إلى 19 ( للدخل التناظرى 5 ) .
الدالة
- الكود:
digitalWrite(pin, value)
الوصف :
ضبط طرف تم إعداده (تكوينه) على أنه OUTPUT إما إلى الحالة HIGH أو LOW عند الطرف المحدد.
تُستخدم الدالة digitalWrite() أيضًا لتعيين مقاومات السحب لأعلى pullup عند تكوين طرف كدخل INPUT.
البارامترات :
"الطرف" pin : رقم الطرف
"القيمة" value : HIGH أو LOW .
العائد :
لا شىء .
ملاحظة :
أطراف الدخل التناظرى يمكن أن تستخدم كأطراف رقمية ، ويشار إليها بالأرقام 14 (للدخل التناظرى 0 ) إلى 19 ( للدخل التناظرى 5 ) .
الدالة
- الكود:
delay(ms)
الوصف :
توقف Pauses برنامجك مؤقتًا لمقدار من الوقت (بالمللي ثانية) المحدد كبارامتر .
البارامترات :
"ملى ثانية" unsigned long ms : عدد الملى ثوانى المطلوب توقفها (تأخيرها) .
العائد :
لا شىء .
تحذير:
بارامتر التأخير من النوع unsigned long . عند استخدام عدد صحيح ثابت أكبر من حوالي 32767 كبارامتر للتأخير ، قم بإلحاق لاحقة "UL" فى النهاية. على سبيل المثال :
- الكود:
delay(60000UL);
وبالمثل ، فإن تحويل المتغيرات إلى unsigned longs سيضمن أن المترجم يعالجها بشكل صحيح. على سبيل المثال :
- الكود:
delay((unsigned long)tdelay * 100UL);
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
6- استخدام المفتاح الضاغط (دخل) للتحكم فى ليد (خرج) Using a Pushbutton to Control the LED
طرق توصيل المفتاح الضاغط إلى الأردوينو :
• توصيل الزر الضاغط مع مقاومة سحل لأعلى PULL UP Resistor .
• توصيل الزر الضاغط مع مقاومة سحل لأسفل PULL DOWN Resistor .

وميض الليد كان أمرًا سهلاً ، لكنك تحتاج إلى معرفة كيفية التحكم فيه. فيما سبق ، كان الليد هو المنفذ actuator ، وكان Arduino يتحكم فيه. ما يفتقد لإكمال الصورة هو جهاز استشعار (حساس) sensor .
في هذه الحالة ، سنستخدم أبسط أشكال أجهزة الاستشعار المتاحة : مفتاح زر ضغط pushbutton ، وهو جهاز بسيط للغاية : قطعتان من المعدن مفصولتان بياى spring ، وغطاء بلاستيك ، عند الضغط عليه تصبح قطعتي المعدن فى حالة تلامس . عندما تكون أجزاء المعدن منفصلة ، لا يوجد مرور للتيار الكهربى في زر الضغط ؛ وعند الضغط عليه ، يمكن إجراء اتصال ومرور التيار الكهربى .
جميع المفاتيح هي في الأساس مجرد: قطعتين (أو أكثر) من المعدن يمكن تلامسهما مع بعض ، مما يسمح بتدفق الكهرباء من واحد إلى الآخر ، أو فصلهما ، مما يمنع تدفق الكهرباء.
لمراقبة حالة المفتاح ، هناك تعليمة جديدة فى لغة Arduino ستتعلمها : وهى الدالة digitalRead() .
الدالة digitalRead() تتحقق لمعرفة ما إذا كان هناك أي جهد مطبق على الطرف الذي تحدده بين الأقواس ، وتعيد القيمة HIGH أو LOW ، اعتمادًا على النتائج التي تتوصل إليها. التعليمات (الدوال) الأخرى التي استخدمتها حتى الآن لم تُرجع أي معلومات – فهى تنفذ فقط ما طلبنا منهم القيام به. لكن هذا النوع من الدوال محدود بعض الشيء ، لأنه سيجبرك على الالتزام بسلسلة من التعليمات المتوقعة ، دون أي دخل من العالم الخارجي. باستخدام الدالة digitalRead() ، يمكنك "طرح سؤال" من Arduino وتلقي إجابة يمكن تخزينها في الذاكرة في مكان ما واستخدامها في اتخاذ القرارات على الفور أو لاحقًا.
مثال1 : تشغيل (إضاءة) ليد أثناء الضغط على الزر الضاغط .
الدائرة الكهربية :

البرنامج :
كيفية العمل :
لقد أدخلنا مفهومين جديدين مع هذا البرنامج : الدوال التي تُرجع نتيجة عملها ، وعبارة if.
إن عبارة if هي أهم تعليمة في لغة البرمجة ، لأنها تتيح لجهاز الكمبيوتر (وتذكر أن Arduino عبارة عن كمبيوتر صغير) لاتخاذ القرارات.
بعد الكلمة المفتاحية if ، يجب عليك كتابة "سؤال شرط" داخل الأقواس ، وإذا كانت "الإجابة" ، أو النتيجة ، صحيحة true ، سيتم تنفيذ أول كتلة من التعليمات البرمجية ؛ خلاف ذلك ، سيتم تنفيذ كتلة التعليمات البرمجية بعد else .
لاحظ أن الرمز == مختلف تمامًا عن الرمز =. يتم استخدام الأول عند "مقارنة" كيانين وإرجاع true أو false ؛ و"يعين" الأخير قيمة إلى ثابت أو متغير. تأكد من استخدام الرمز الصحيح ، لأنه من السهل جدًا ارتكاب هذا الخطأ واستخدام = فقط ، وفي هذه الحالة لن يعمل البرنامج أبدًا.
من المهم أن ندرك أن المفتاح غير متصل مباشرة بالليد . يقوم برنامج Arduino بفحص المفتاح ، ثم يتخذ قرارًا بشأن تشغيل أو إيقاف تشغيل الليد . إن الاتصال بين المفتاح والليد يحدث بالفعل في البرنامج .
الضغط بأصابعك على الزر طالما احتجت إلى إضاءة ليس أمرًا عمليًا.
طرق توصيل المفتاح الضاغط إلى الأردوينو :
• توصيل الزر الضاغط مع مقاومة سحل لأعلى PULL UP Resistor .
• توصيل الزر الضاغط مع مقاومة سحل لأسفل PULL DOWN Resistor .

وميض الليد كان أمرًا سهلاً ، لكنك تحتاج إلى معرفة كيفية التحكم فيه. فيما سبق ، كان الليد هو المنفذ actuator ، وكان Arduino يتحكم فيه. ما يفتقد لإكمال الصورة هو جهاز استشعار (حساس) sensor .
في هذه الحالة ، سنستخدم أبسط أشكال أجهزة الاستشعار المتاحة : مفتاح زر ضغط pushbutton ، وهو جهاز بسيط للغاية : قطعتان من المعدن مفصولتان بياى spring ، وغطاء بلاستيك ، عند الضغط عليه تصبح قطعتي المعدن فى حالة تلامس . عندما تكون أجزاء المعدن منفصلة ، لا يوجد مرور للتيار الكهربى في زر الضغط ؛ وعند الضغط عليه ، يمكن إجراء اتصال ومرور التيار الكهربى .
جميع المفاتيح هي في الأساس مجرد: قطعتين (أو أكثر) من المعدن يمكن تلامسهما مع بعض ، مما يسمح بتدفق الكهرباء من واحد إلى الآخر ، أو فصلهما ، مما يمنع تدفق الكهرباء.
لمراقبة حالة المفتاح ، هناك تعليمة جديدة فى لغة Arduino ستتعلمها : وهى الدالة digitalRead() .
الدالة digitalRead() تتحقق لمعرفة ما إذا كان هناك أي جهد مطبق على الطرف الذي تحدده بين الأقواس ، وتعيد القيمة HIGH أو LOW ، اعتمادًا على النتائج التي تتوصل إليها. التعليمات (الدوال) الأخرى التي استخدمتها حتى الآن لم تُرجع أي معلومات – فهى تنفذ فقط ما طلبنا منهم القيام به. لكن هذا النوع من الدوال محدود بعض الشيء ، لأنه سيجبرك على الالتزام بسلسلة من التعليمات المتوقعة ، دون أي دخل من العالم الخارجي. باستخدام الدالة digitalRead() ، يمكنك "طرح سؤال" من Arduino وتلقي إجابة يمكن تخزينها في الذاكرة في مكان ما واستخدامها في اتخاذ القرارات على الفور أو لاحقًا.
مثال1 : تشغيل (إضاءة) ليد أثناء الضغط على الزر الضاغط .
الدائرة الكهربية :

البرنامج :
- الكود:
// Turn on LED while the button is pressed
const int LED = 13; // the pin for the LED
const int BUTTON = 7; // the input pin where the pushbutton is connected
int val = 0; // val will be used to store the state of the input pin
void setup()
{
pinMode(LED, OUTPUT); // tell Arduino LED is an output
pinMode(BUTTON, INPUT); // and BUTTON is an input
}
void loop()
{
val = digitalRead(BUTTON); // read input value and store it
// check whether the input is HIGH (button pressed)
if (val == HIGH)
{
digitalWrite(LED, HIGH); // turn LED ON
}
else
{
digitalWrite(LED, LOW);
}
}
كيفية العمل :
لقد أدخلنا مفهومين جديدين مع هذا البرنامج : الدوال التي تُرجع نتيجة عملها ، وعبارة if.
إن عبارة if هي أهم تعليمة في لغة البرمجة ، لأنها تتيح لجهاز الكمبيوتر (وتذكر أن Arduino عبارة عن كمبيوتر صغير) لاتخاذ القرارات.
بعد الكلمة المفتاحية if ، يجب عليك كتابة "سؤال شرط" داخل الأقواس ، وإذا كانت "الإجابة" ، أو النتيجة ، صحيحة true ، سيتم تنفيذ أول كتلة من التعليمات البرمجية ؛ خلاف ذلك ، سيتم تنفيذ كتلة التعليمات البرمجية بعد else .
لاحظ أن الرمز == مختلف تمامًا عن الرمز =. يتم استخدام الأول عند "مقارنة" كيانين وإرجاع true أو false ؛ و"يعين" الأخير قيمة إلى ثابت أو متغير. تأكد من استخدام الرمز الصحيح ، لأنه من السهل جدًا ارتكاب هذا الخطأ واستخدام = فقط ، وفي هذه الحالة لن يعمل البرنامج أبدًا.
من المهم أن ندرك أن المفتاح غير متصل مباشرة بالليد . يقوم برنامج Arduino بفحص المفتاح ، ثم يتخذ قرارًا بشأن تشغيل أو إيقاف تشغيل الليد . إن الاتصال بين المفتاح والليد يحدث بالفعل في البرنامج .
الضغط بأصابعك على الزر طالما احتجت إلى إضاءة ليس أمرًا عمليًا.
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
الدائرة واحدة والسلوكيات متعددة :
أصبحت الميزة الكبيرة للإلكترونيات الرقمية القابلة للبرمجة على الإلكترونيات الكلاسيكية الآن واضحة : سأوضح لك كيفية تنفيذ العديد من "السلوكيات" المختلفة باستخدام نفس الدائرة الإلكترونية في القسم السابق ، فقط عن طريق تغيير البرنامج.
كما ذكرت من قبل ، ليس من العملي أبدا أن تضغط بإصبعك على الزر لإضاءة الضوء. لذلك يجب عليك تطبيق بعض أشكال "الذاكرة" ، في شكل آلية برمجية تتذكر عندما تضغط على الزر وستبقي الضوء حتى بعد تحريره .
للقيام بذلك ، ستستخدم ما يسمى المتغير variable . (لقد استخدمت واحد بالفعل ، لكننا لم نوضحه.) المتغير هو مكان في ذاكرة Arduino حيث يمكنك تخزين البيانات. فكر في الأمر كواحدة من تلك الملاحظات اللاصقة التي تستخدمها لتذكير نفسك بشيء ما ، مثل رقم الهاتف : فأنت تأخذ واحدة وتكتب "Luisa 02 555 1212" عليه وتلصق به على شاشة الكمبيوتر أو الثلاجة. في لغة Arduino ، الأمر بسيط بنفس القدر: عليك فقط تحديد نوع البيانات التي تريد تخزينها (رقم أو بعض النصوص ، على سبيل المثال) ، وإعطاء اسم لها ، وعندما تريد ، يمكنك تخزين البيانات أو استردادها . فمثلا:
int تعني أن المتغير الخاص بك سيخزن عددا صحيحًا integer ، val هي اسم المتغير ، و = 0 تعيّنه بقيمة أولية بقيمة صفر.
يمكن تعديل المتغير ، كما يشير الاسم ، في أي مكان في التعليمات البرمجية الخاصة بك ، بحيث يمكنك في وقت لاحق في البرنامج الخاص بك ، وكتابة العبارة :
التى تعيد تعيين قيمة جديدة ، 112 ، لمتغيرك.
هل لاحظت أنه في اردوينو ، كل التعليمات تنتهي بفاصلة منقوطة؟ يتم ذلك حتى يعرف المترجم (جزء من Arduino الذي يحول برنامجك إلى برنامج يمكن للميكروكونترولر تشغيله ) أن عبارتك قد انتهت وبدأت عبارة جديدة.
إذا نسيت فاصلة منقوطة حيث يلزم وجودها ، فلن يتمكن المترجم من فهم برنامجك .
في البرنامج التالي ، يخزن المتغير val نتيجة الدالة digitalRead(); كل ما يحصل عليه اردوينو من المدخلات ينتهي في المتغير وسيبقى هناك حتى سطر آخر من التعليمات البرمجية تعمل على تغييره. لاحظ أن المتغيرات تستخدم نوعًا من الذاكرة يسمى RAM (ذاكرة الوصول العشوائى) . إنها سريعة جدًا ، ولكن عند إيقاف تشغيل اللوحة ، يتم فقد جميع البيانات المخزنة في ذاكرة الوصول العشوائي (مما يعني أن كل متغير يتم إعادة تعيينه إلى قيمته الأولية عندما يتم تشغيل اللوحة مرة أخرى). يتم تخزين البرامج الخاصة بك في ذاكرة فلاش - وهى نفس النوع الذي يستخدمه هاتفك المحمول لتخزين أرقام الهواتف – والتى يحتفظ بمحتواها حتى عند إيقاف تشغيل اللوحة.
وسوف نستخدم متغيرًا آخر لتذكر ما إذا كان يجب أن يظل الليد قيد التشغيل أو إيقاف التشغيل بعد أن نحرر الزر .
مثال2 : إضاءة ليد عند الضغط على زر ويظل مضاء بعد تحرير الضغط ، وعند الضغط عليه مرة أخرى ينطفىء ، أى يعمل كمفتاح تبديل ON OFF Toggle Switch.

اختبر هذا البرنامج . ستلاحظ أنه يعمل ... إلى حد ما.
ستجد أن الضوء يتغير بسرعة بحيث لا يمكنك ضبط تشغيله أو إيقاف تشغيله بشكل موثوق بضغطة زر.
دعونا نلقي نظرة على الأجزاء المهمة من الكود : state عبارة عن متغير يقوم بتخزين 0 أو 1 لتذكر ما إذا كان الليد قيد التشغيل أم لا. بعد تحرير الزر ، نقوم بتهيئته إلى 0 (إيقاف LED).
لاحقا ، نقرأ الحالة الحالية للزر ، وإذا تم الضغط عليه (val == HIGH) ، فإننا نغير state من 0 إلى 1 ، أو العكس. نقوم بذلك باستخدام خدعة صغيرة ، حيث يمكن أن تكون state إما 1 أو 0. تتضمن الخدعة التي أستخدمها تعبيرًا رياضيًا صغيرًا استنادًا إلى فكرة أن 1 – 0 هي 1 وأن 1 - 1 هي 0:
هذا السطر قد لا يكون له معنى كبير في الرياضيات ، لكنه كذلك في البرمجة. الرمز = يعني "تعيين نتيجة ما هو بعدي إلى اسم المتغير قبلي" - في هذه الحالة ، يتم تعيين قيمة state الجديدة بقيمة 1 ناقص قيمة state القديمة .
لاحقا فى البرنامج ، يمكنك أن ترى أننا نستخدم state لمعرفة ما إذا كان يجب أن يكون الليد قيد التشغيل أم لا. كما ذكرت ، هذا يؤدي إلى نتائج متقلبة إلى حد ما.
النتائج المتقلبة بسبب الطريقة التي نقرأ بها الزر.
الاردوينو سريع حقا. فهو ينفذ التعليمات الداخلية الخاصة به بمعدل 16 مليون في الثانية - يمكن أن ينفذ بضعة ملايين سطر من الكود في الثانية. وهذا يعني أنه بينما يضغط إصبعك على الزر ، قد يقرأ Arduino موضع الزر عدة آلاف من المرات ويغير الحالة وفقًا لذلك. وبالتالي فإن النتائج لا يمكن التنبؤ بها ؛ قد تكون إيقاف عند الرغبة في التشغيل ، أو العكس. قد يظهر البرنامج السلوك الصحيح كل فترة ، لكن في أغلب الأحيان سيكون خطأ.
كيف تصلح هذا؟ حسنًا ، تحتاج إلى اكتشاف اللحظة الدقيقة (المضبوطة)عند الضغط على الزر - تلك هي اللحظة الوحيدة التي يجب عليك فيها تغيير الحالة. الطريقة التي نحب القيام بها هي تخزين قيمة val قبل أن نقرأ واحدة جديدة ؛ يسمح لك هذا بمقارنة الموضع الحالي للزر مع الموضع السابق وتغيير state فقط عندما يتغير الزر من LOW إلى HIGH .
أصبحت الميزة الكبيرة للإلكترونيات الرقمية القابلة للبرمجة على الإلكترونيات الكلاسيكية الآن واضحة : سأوضح لك كيفية تنفيذ العديد من "السلوكيات" المختلفة باستخدام نفس الدائرة الإلكترونية في القسم السابق ، فقط عن طريق تغيير البرنامج.
كما ذكرت من قبل ، ليس من العملي أبدا أن تضغط بإصبعك على الزر لإضاءة الضوء. لذلك يجب عليك تطبيق بعض أشكال "الذاكرة" ، في شكل آلية برمجية تتذكر عندما تضغط على الزر وستبقي الضوء حتى بعد تحريره .
للقيام بذلك ، ستستخدم ما يسمى المتغير variable . (لقد استخدمت واحد بالفعل ، لكننا لم نوضحه.) المتغير هو مكان في ذاكرة Arduino حيث يمكنك تخزين البيانات. فكر في الأمر كواحدة من تلك الملاحظات اللاصقة التي تستخدمها لتذكير نفسك بشيء ما ، مثل رقم الهاتف : فأنت تأخذ واحدة وتكتب "Luisa 02 555 1212" عليه وتلصق به على شاشة الكمبيوتر أو الثلاجة. في لغة Arduino ، الأمر بسيط بنفس القدر: عليك فقط تحديد نوع البيانات التي تريد تخزينها (رقم أو بعض النصوص ، على سبيل المثال) ، وإعطاء اسم لها ، وعندما تريد ، يمكنك تخزين البيانات أو استردادها . فمثلا:
- الكود:
int val = 0;
int تعني أن المتغير الخاص بك سيخزن عددا صحيحًا integer ، val هي اسم المتغير ، و = 0 تعيّنه بقيمة أولية بقيمة صفر.
يمكن تعديل المتغير ، كما يشير الاسم ، في أي مكان في التعليمات البرمجية الخاصة بك ، بحيث يمكنك في وقت لاحق في البرنامج الخاص بك ، وكتابة العبارة :
- الكود:
val = 112;
التى تعيد تعيين قيمة جديدة ، 112 ، لمتغيرك.
هل لاحظت أنه في اردوينو ، كل التعليمات تنتهي بفاصلة منقوطة؟ يتم ذلك حتى يعرف المترجم (جزء من Arduino الذي يحول برنامجك إلى برنامج يمكن للميكروكونترولر تشغيله ) أن عبارتك قد انتهت وبدأت عبارة جديدة.
إذا نسيت فاصلة منقوطة حيث يلزم وجودها ، فلن يتمكن المترجم من فهم برنامجك .
في البرنامج التالي ، يخزن المتغير val نتيجة الدالة digitalRead(); كل ما يحصل عليه اردوينو من المدخلات ينتهي في المتغير وسيبقى هناك حتى سطر آخر من التعليمات البرمجية تعمل على تغييره. لاحظ أن المتغيرات تستخدم نوعًا من الذاكرة يسمى RAM (ذاكرة الوصول العشوائى) . إنها سريعة جدًا ، ولكن عند إيقاف تشغيل اللوحة ، يتم فقد جميع البيانات المخزنة في ذاكرة الوصول العشوائي (مما يعني أن كل متغير يتم إعادة تعيينه إلى قيمته الأولية عندما يتم تشغيل اللوحة مرة أخرى). يتم تخزين البرامج الخاصة بك في ذاكرة فلاش - وهى نفس النوع الذي يستخدمه هاتفك المحمول لتخزين أرقام الهواتف – والتى يحتفظ بمحتواها حتى عند إيقاف تشغيل اللوحة.
وسوف نستخدم متغيرًا آخر لتذكر ما إذا كان يجب أن يظل الليد قيد التشغيل أو إيقاف التشغيل بعد أن نحرر الزر .
مثال2 : إضاءة ليد عند الضغط على زر ويظل مضاء بعد تحرير الضغط ، وعند الضغط عليه مرة أخرى ينطفىء ، أى يعمل كمفتاح تبديل ON OFF Toggle Switch.

- الكود:
const int LED = 13; // the pin for the LED
const int BUTTON = 7; // the input pin where the pushbutton is connected
int val = 0; // val will be used to store the state of the input pin
int state = 0; // 0 = LED off while 1 = LED on
void setup()
{
pinMode(LED, OUTPUT); // tell Arduino LED is an output
pinMode(BUTTON, INPUT); // and BUTTON is an input
}
void loop()
{
val = digitalRead(BUTTON); // read input value and store it
// check if the input is HIGH (button pressed)
// and change the state
if (val == HIGH)
{
state = 1 - state;
}
if (state == 1)
{
digitalWrite(LED, HIGH); // turn LED ON
}
else
{
digitalWrite(LED, LOW);
}
}
اختبر هذا البرنامج . ستلاحظ أنه يعمل ... إلى حد ما.
ستجد أن الضوء يتغير بسرعة بحيث لا يمكنك ضبط تشغيله أو إيقاف تشغيله بشكل موثوق بضغطة زر.
دعونا نلقي نظرة على الأجزاء المهمة من الكود : state عبارة عن متغير يقوم بتخزين 0 أو 1 لتذكر ما إذا كان الليد قيد التشغيل أم لا. بعد تحرير الزر ، نقوم بتهيئته إلى 0 (إيقاف LED).
لاحقا ، نقرأ الحالة الحالية للزر ، وإذا تم الضغط عليه (val == HIGH) ، فإننا نغير state من 0 إلى 1 ، أو العكس. نقوم بذلك باستخدام خدعة صغيرة ، حيث يمكن أن تكون state إما 1 أو 0. تتضمن الخدعة التي أستخدمها تعبيرًا رياضيًا صغيرًا استنادًا إلى فكرة أن 1 – 0 هي 1 وأن 1 - 1 هي 0:
- الكود:
state = 1 - state;
هذا السطر قد لا يكون له معنى كبير في الرياضيات ، لكنه كذلك في البرمجة. الرمز = يعني "تعيين نتيجة ما هو بعدي إلى اسم المتغير قبلي" - في هذه الحالة ، يتم تعيين قيمة state الجديدة بقيمة 1 ناقص قيمة state القديمة .
لاحقا فى البرنامج ، يمكنك أن ترى أننا نستخدم state لمعرفة ما إذا كان يجب أن يكون الليد قيد التشغيل أم لا. كما ذكرت ، هذا يؤدي إلى نتائج متقلبة إلى حد ما.
النتائج المتقلبة بسبب الطريقة التي نقرأ بها الزر.
الاردوينو سريع حقا. فهو ينفذ التعليمات الداخلية الخاصة به بمعدل 16 مليون في الثانية - يمكن أن ينفذ بضعة ملايين سطر من الكود في الثانية. وهذا يعني أنه بينما يضغط إصبعك على الزر ، قد يقرأ Arduino موضع الزر عدة آلاف من المرات ويغير الحالة وفقًا لذلك. وبالتالي فإن النتائج لا يمكن التنبؤ بها ؛ قد تكون إيقاف عند الرغبة في التشغيل ، أو العكس. قد يظهر البرنامج السلوك الصحيح كل فترة ، لكن في أغلب الأحيان سيكون خطأ.
كيف تصلح هذا؟ حسنًا ، تحتاج إلى اكتشاف اللحظة الدقيقة (المضبوطة)عند الضغط على الزر - تلك هي اللحظة الوحيدة التي يجب عليك فيها تغيير الحالة. الطريقة التي نحب القيام بها هي تخزين قيمة val قبل أن نقرأ واحدة جديدة ؛ يسمح لك هذا بمقارنة الموضع الحالي للزر مع الموضع السابق وتغيير state فقط عندما يتغير الزر من LOW إلى HIGH .
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مثال3 : صيغة جديدة محسنة لزر الضغط :
اختبر البرنامج : تجد أنه مستقر تقريبا .
ربما لاحظت أن هذه الطريقة ليست مثالية تمامًا ، نظرًا لوجود مشكلة أخرى في المفاتيح الميكانيكية.
كما أوضحنا سابقًا ، فإن أزرار الضغط هي مجرد قطعتين من المعدن يتم فصلهما عن بعضهما بواسطة ياى ، والتي تتلامس عند الضغط على الزر. قد يبدو هذا أن المفتاح يجب أن يكون قيد التشغيل تمامًا عندما تضغط على الزر ، ولكن في الحقيقة ما يحدث هو أن قطعتي المعدن ترتدان بعضهما بعضًا ، تمامًا مثل ارتداد الكرة على الأرض.
على الرغم من أن الارتداد فقط لمسافة صغيرة جدًا ويحدث لجزء من الثانية ، إلا أنه يتسبب في التبديل بين الإيقاف والتشغيل عدة مرات حتى يتوقف الارتداد ، والأردوينو سريع بما يكفي للإمساك بها ا.
عندما يرتد زر الضغط ، يرى Arduino تسلسلًا سريعًا للغاية لإشارات التشغيل والإيقاف. هناك العديد من التقنيات التي تم تطويرها للقيام بعلاج (تعطيل) الارتداد ، لكن في هذا الكود البسيط ، يكفي عادةً إضافة من 10 إلى 50 مللي ثانية تأخير يكتشف الكود انتقالًا. بمعنى آخر ، أنت فقط تنتظر (تتوقف) قليلاً حتى يتوقف الارتداد .
- الكود:
const int LED = 13; // the pin for the LED
const int BUTTON = 7; // the input pin where the pushbutton is connected
int val = 0; // val will be used to store the state of the input pin
int old_val = 0; // this variable stores the previous value of "val"
int state = 0; // 0 = LED off and 1 = LED on
void setup()
{
pinMode(LED, OUTPUT); // tell Arduino LED is an output
pinMode(BUTTON, INPUT); // and BUTTON is an input
}
void loop()
{
val = digitalRead(BUTTON); // read input value and store it
// check if there was a transition
if ((val == HIGH) && (old_val == LOW))
{
state = 1 - state;
}
old_val = val; // val is now old, let's store it
if (state == 1)
{
digitalWrite(LED, HIGH); // turn LED ON
}
else
{
digitalWrite(LED, LOW);
}
}
اختبر البرنامج : تجد أنه مستقر تقريبا .
ربما لاحظت أن هذه الطريقة ليست مثالية تمامًا ، نظرًا لوجود مشكلة أخرى في المفاتيح الميكانيكية.
كما أوضحنا سابقًا ، فإن أزرار الضغط هي مجرد قطعتين من المعدن يتم فصلهما عن بعضهما بواسطة ياى ، والتي تتلامس عند الضغط على الزر. قد يبدو هذا أن المفتاح يجب أن يكون قيد التشغيل تمامًا عندما تضغط على الزر ، ولكن في الحقيقة ما يحدث هو أن قطعتي المعدن ترتدان بعضهما بعضًا ، تمامًا مثل ارتداد الكرة على الأرض.
على الرغم من أن الارتداد فقط لمسافة صغيرة جدًا ويحدث لجزء من الثانية ، إلا أنه يتسبب في التبديل بين الإيقاف والتشغيل عدة مرات حتى يتوقف الارتداد ، والأردوينو سريع بما يكفي للإمساك بها ا.
عندما يرتد زر الضغط ، يرى Arduino تسلسلًا سريعًا للغاية لإشارات التشغيل والإيقاف. هناك العديد من التقنيات التي تم تطويرها للقيام بعلاج (تعطيل) الارتداد ، لكن في هذا الكود البسيط ، يكفي عادةً إضافة من 10 إلى 50 مللي ثانية تأخير يكتشف الكود انتقالًا. بمعنى آخر ، أنت فقط تنتظر (تتوقف) قليلاً حتى يتوقف الارتداد .
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مثال4 : صيغة أخرى محسنة لزر الضغط مع مع علاج بسيط للارتداد :
- الكود:
const int LED = 13; // the pin for the LED
const int BUTTON = 7; // the input pin where the pushbutton is connected
int val = 0; // val will be used to store the state of the input pin
int old_val = 0; // this variable stores the previous value of "val"
int state = 0; // 0 = LED off and 1 = LED on
void setup()
{
pinMode(LED, OUTPUT); // tell Arduino LED is an output
pinMode(BUTTON, INPUT); // and BUTTON is an input
}
void loop()
{
val = digitalRead(BUTTON); // read input value and store it
// check if there was a transition
if ((val == HIGH) && (old_val == LOW))
{
state = 1 - state; // same as state=!state;
delay(10);
}
old_val = val; // val is now old, let's store it
if (state == 1)
{
digitalWrite(LED, HIGH); // turn LED ON
}
else
{
digitalWrite(LED, LOW);
}
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مثال 5 : توصيل الزر الضاغط بطريقة "السحب لأعلى" PULL UP مع استخدام المقاومة الموجودة داخل بناء لوحة الأردوينو المخصصة لهذا الغرض .
الدائرة الكهربية :

البرنامج :
لنبدأ في كتابة البرنامج بالدالة setup () . عادة تتم إعلانات الأطراف داخل الدالة setup () . في هذه الحالة يجب أن نعلن أن الطرف 2 هو طرف إدخال وأن الطرف 3 هو طرف إخراج. ويمكن القيام بذلك عن طريق الأسطر التالية
لكن لدينا تغيير بسيط هنا ، لأن الطرف 2 يستخدم كدخل INPUT يجب ألا يترك عائمًا floating أبدًا. وهذا يعني أن طرف الإدخال يجب أن يكون متصلاً دائمًا بالجهد +5V أو بالأرض. في حالتنا ، سيتم توصيل الإدخال بالأرض فقط إذا ضغطنا على الزر وإذا لم نضغط على الزر ، فسيتم تركه عائمًا. لتجنب هذا نستخدم ما يسمى "مقاومة السحب لأعلى الداخلية" . توجد هذه المقاومة داخل الميكروكونترولر ATmega 328 ولا يمكنك رؤيتها. لاستخدام هذا المقاومة ، علينا فقط كتابة سطر فى البرنامج .
سيقوم هذا السطر بتوصيل الطرف 2 بالجهد +5V من خلال المقاومة مما يجعله عالياً high عند عدم الاتصال بالأرض. لذلك نغير الكلمة الأساسية INPUT إلى INPUT_PULLUP كما هو موضح أدناه
الآن وقد انتهينا من الدالة setup () ، دعنا ننتقل إلى الدالة loop () . هنا يجب أن نتحقق مما إذا كان الطرف 2 قد تم تأريضه (LOW) وإذا كان (if) قد تم تأريضه ، فيجب أن نجعل الليد يتوهج من خلال جعل الطرف 3 عالي HIGH . إذا لم يتم تأريضه (بخلاف ذلك else ) ، فيجب علينا إيقاف تشغيل الليد بجعل الطرف 3 منخفضًا LOW . دعونا نضع هذه الكلمات في برنامج :
الدائرة الكهربية :

البرنامج :
لنبدأ في كتابة البرنامج بالدالة setup () . عادة تتم إعلانات الأطراف داخل الدالة setup () . في هذه الحالة يجب أن نعلن أن الطرف 2 هو طرف إدخال وأن الطرف 3 هو طرف إخراج. ويمكن القيام بذلك عن طريق الأسطر التالية
- الكود:
pinMode(2,INPUT);
pinMode (3,OUTPUT);
لكن لدينا تغيير بسيط هنا ، لأن الطرف 2 يستخدم كدخل INPUT يجب ألا يترك عائمًا floating أبدًا. وهذا يعني أن طرف الإدخال يجب أن يكون متصلاً دائمًا بالجهد +5V أو بالأرض. في حالتنا ، سيتم توصيل الإدخال بالأرض فقط إذا ضغطنا على الزر وإذا لم نضغط على الزر ، فسيتم تركه عائمًا. لتجنب هذا نستخدم ما يسمى "مقاومة السحب لأعلى الداخلية" . توجد هذه المقاومة داخل الميكروكونترولر ATmega 328 ولا يمكنك رؤيتها. لاستخدام هذا المقاومة ، علينا فقط كتابة سطر فى البرنامج .
سيقوم هذا السطر بتوصيل الطرف 2 بالجهد +5V من خلال المقاومة مما يجعله عالياً high عند عدم الاتصال بالأرض. لذلك نغير الكلمة الأساسية INPUT إلى INPUT_PULLUP كما هو موضح أدناه
- الكود:
pinMode(2,INPUT_PULLUP);
الآن وقد انتهينا من الدالة setup () ، دعنا ننتقل إلى الدالة loop () . هنا يجب أن نتحقق مما إذا كان الطرف 2 قد تم تأريضه (LOW) وإذا كان (if) قد تم تأريضه ، فيجب أن نجعل الليد يتوهج من خلال جعل الطرف 3 عالي HIGH . إذا لم يتم تأريضه (بخلاف ذلك else ) ، فيجب علينا إيقاف تشغيل الليد بجعل الطرف 3 منخفضًا LOW . دعونا نضع هذه الكلمات في برنامج :
- الكود:
void setup()
{
pinMode(2,INPUT_PULLUP);
pinMode (3,OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
if (digitalRead(2) == LOW)
{
digitalWrite(3,HIGH);
}
else
{
digitalWrite(3,LOW);
}
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مرجعية لغة الأردوينو :
دالة قراءة الدخل الرقمى :
• ماذا تفعل ؟ : تقرأ القيمة من الطرف المحدد ، هذه القيمة إما تكون HIGH أو LOW .
• البارامترات :
pin : رقم الطرف الرقمى الذى تريد قراءته .
• العائد :
إما HIGH أو LOW .
• مثال :
ملاحظة :
إذا لم يتم توصيل الطرف إلى أى شىء ، فإن الدالة digitalRead() يمكن أن تعيد إما HIGH أو LOW (وهذا يمكن أن يتغير عشوائيا) .
عبارة if :
If تختبر ما إذا كان قد تم الوصول إلى حالة(شرط) معينة ، مثل "الدخل أصبح أعلى من عدد معين" . تنسيق (صيغة) اختبار if كما يلى :
يختبر البرنامج لمعرفة ما إذا كان المتغير someVariable "أكبر من 50" . إذا كان الأمر كذلك ، فإن البرنامج يتخذ إجراءً معينًا. بعبارة أخرى ، إذا كانت العبارة الموجودة بين القوسين صحيحة true ، فسيتم تشغيل العبارات الموجودة داخل الأقواس. إذا لم يكن كذلك ، يتخطى البرنامج هذا الجزء من الكود .
يمكن حذف الأقواس بعد عبارة if. إذا تم ذلك ، يصبح السطر التالي (المعرّف بواسطة الفاصلة المنقوطة) هو عبارة الشرط الوحيدة.
العبارات التي يتم تقييمها داخل الأقواس تتطلب استخدام عامل أو أكثر من عوامل المقارنة التالية :
تحذير:
احذر من استخدام علامة المساواة الفردية عن طريق الخطأ (على سبيل المثال if (x = 10) ) . علامة المساواة الفردية هي عامل تعيين (تخصيص) ، وتعيين x بالقيمة 10. بدلاً من ذلك ، استخدم علامة المساواة المزدوجة
(على سبيل المثال if (x == 10) ) ، وهو عامل مقارنة ، ويختبر ما إذا كانت x تساوي 10 أم لا. العبارة الأخيرة صحيحة true فقط إذا كانت x تساوي 10 ، ولكن العبارة السابقة ستكون صحيحة true دائمًا.
هذا لأن لغة C تقيم العبارة if (x=10) على النحو التالي: 10 تم تعيينها إلى x ، لذلك x الآن تحتوي على 10. ثم يقيم شرط if “10=10” ، والذي يتم تقييمه دائمًا إلى TRUE ، حيث يتم تقييم أي رقم غير صفري إلى صحيح TRUE . وبالتالي if (x=10) ، سيقيم دائمًا على أنه TRUE ، فليست هذه هي النتيجة المرجوة عند استخدام عبارة "if". بالإضافة إلى ذلك ، سيتم تعيين المتغير x على 10 ، وهو أيضًا ليس إجراءً مطلوبًا.
عبارة lf/else :
عبارة lf/else تسمح بتحكم أكبر في تدفق الكود من عبارة if الأساسية ، من خلال السماح بتجميع اختبارات متعددة معًا. على سبيل المثال ، يمكن اختبار دخل تناظرى واتخاذ إجراء إذا كان الدخل أقل من 500 ، واتخاذ إجراء آخر إذا كان الدخل 500 أو أكثر. فيما يلى شكل الكود :
يمكن أن تسبق else اختبار if آخر ، بحيث يمكن تشغيل اختبارات متعددة متبادلة في الوقت نفسه كما يلى :
يمكنك الحصول على عدد غير محدود من هذه الفروع. (هناك طريقة أخرى للتعبير عن الفروع والاختبارات المتبادلة هي عبارة switch case ) .
ملاحظة حول الكود : إذا كنت تستخدم if / else ، وتريد التأكد من اتخاذ بعض الإجراءات الافتراضية دائمًا ، فمن المستحسن إنهاء اختباراتك بعبارة else مضبوطة على السلوك الافتراضي المطلوب.
المتغيرات المنطقية (البولية) boolean variables :
المتغيرات المنطقية تحفظ أحد قيمتين ، true أو false .
مثال :
العوامل المنطقية (البولية) Boolean Operators :
هذه العوامل يمكن أن تستخدم داخل شرط عبارة if .
• عامل AND المنطقى && (logical and) :
الشرط يكون صحيح true فقط إذا كان كلا المعاملين operands صحيح true ، على سبيل المثال :
مثال :
• عامل OR المنطقى || (logical or) :
الشرط يكون true إذا كان أى من المعاملين true ، على سبيل المثال العبارة :
تكون true إذا كان أى من x أو y أكبر من 0 .
• عامل النفى(المعكوس) المنطقى ! (not) :
الشرط يكون true إذا كان المعامل false ، على سبيل المثال العبارة :
تكون true إذا كان x بالقيمة false (أى إذا كانت x بالقيمة 0 ) .
is true if x is false (i.e. if x equals 0).
تحذير :
يجب عدم الخلط بين هذه العوامل المنطقية والعوامل المنطقية المستخدمة مع البتات bitwise (حيث يستخدم العامل bitwise AND operator & و bitwise not ~ ) .
دالة قراءة الدخل الرقمى :
- الكود:
digitalRead(pin)
• ماذا تفعل ؟ : تقرأ القيمة من الطرف المحدد ، هذه القيمة إما تكون HIGH أو LOW .
• البارامترات :
pin : رقم الطرف الرقمى الذى تريد قراءته .
• العائد :
إما HIGH أو LOW .
• مثال :
- الكود:
int ledPin = 13; // LED connected to digital pin 13
int inPin = 7; // pushbutton connected to digital pin 7
int val = 0; // variable to store the read value
void setup()
{
pinMode(ledPin, OUTPUT); // sets the digital pin 13 as output
pinMode(inPin, INPUT); // sets the digital pin 7 as input
}
void loop()
{
val = digitalRead(inPin); // read the input pin
digitalWrite(ledPin, val); // sets the LED to the button's value
}
ملاحظة :
إذا لم يتم توصيل الطرف إلى أى شىء ، فإن الدالة digitalRead() يمكن أن تعيد إما HIGH أو LOW (وهذا يمكن أن يتغير عشوائيا) .
عبارة if :
If تختبر ما إذا كان قد تم الوصول إلى حالة(شرط) معينة ، مثل "الدخل أصبح أعلى من عدد معين" . تنسيق (صيغة) اختبار if كما يلى :
- الكود:
if (someVariable > 50)
{
// do something here
}
يختبر البرنامج لمعرفة ما إذا كان المتغير someVariable "أكبر من 50" . إذا كان الأمر كذلك ، فإن البرنامج يتخذ إجراءً معينًا. بعبارة أخرى ، إذا كانت العبارة الموجودة بين القوسين صحيحة true ، فسيتم تشغيل العبارات الموجودة داخل الأقواس. إذا لم يكن كذلك ، يتخطى البرنامج هذا الجزء من الكود .
يمكن حذف الأقواس بعد عبارة if. إذا تم ذلك ، يصبح السطر التالي (المعرّف بواسطة الفاصلة المنقوطة) هو عبارة الشرط الوحيدة.
- الكود:
if (x > 120) digitalWrite(LEDpin, HIGH);
if (x > 120)
digitalWrite(LEDpin, HIGH);
if (x > 120) {digitalWrite(LEDpin, HIGH);} // all are correct
العبارات التي يتم تقييمها داخل الأقواس تتطلب استخدام عامل أو أكثر من عوامل المقارنة التالية :
- الكود:
x == y (x is equal to y)
x != y (x is not equal to y)
x < y (x is less than y)
x > y (x is greater than y)
x <= y (x is less than or equal to y)
x >= y (x is greater than or equal to y)
تحذير:
احذر من استخدام علامة المساواة الفردية عن طريق الخطأ (على سبيل المثال if (x = 10) ) . علامة المساواة الفردية هي عامل تعيين (تخصيص) ، وتعيين x بالقيمة 10. بدلاً من ذلك ، استخدم علامة المساواة المزدوجة
(على سبيل المثال if (x == 10) ) ، وهو عامل مقارنة ، ويختبر ما إذا كانت x تساوي 10 أم لا. العبارة الأخيرة صحيحة true فقط إذا كانت x تساوي 10 ، ولكن العبارة السابقة ستكون صحيحة true دائمًا.
هذا لأن لغة C تقيم العبارة if (x=10) على النحو التالي: 10 تم تعيينها إلى x ، لذلك x الآن تحتوي على 10. ثم يقيم شرط if “10=10” ، والذي يتم تقييمه دائمًا إلى TRUE ، حيث يتم تقييم أي رقم غير صفري إلى صحيح TRUE . وبالتالي if (x=10) ، سيقيم دائمًا على أنه TRUE ، فليست هذه هي النتيجة المرجوة عند استخدام عبارة "if". بالإضافة إلى ذلك ، سيتم تعيين المتغير x على 10 ، وهو أيضًا ليس إجراءً مطلوبًا.
عبارة lf/else :
عبارة lf/else تسمح بتحكم أكبر في تدفق الكود من عبارة if الأساسية ، من خلال السماح بتجميع اختبارات متعددة معًا. على سبيل المثال ، يمكن اختبار دخل تناظرى واتخاذ إجراء إذا كان الدخل أقل من 500 ، واتخاذ إجراء آخر إذا كان الدخل 500 أو أكثر. فيما يلى شكل الكود :
- الكود:
if (pinFiveInput < 500)
{
// action A
}
else
{
// action B
}
يمكن أن تسبق else اختبار if آخر ، بحيث يمكن تشغيل اختبارات متعددة متبادلة في الوقت نفسه كما يلى :
- الكود:
if (pinFiveInput < 500)
{
// do Thing A
}
else if (pinFiveInput >= 1000)
{
// do Thing B
}
else
{
// do Thing C
}
يمكنك الحصول على عدد غير محدود من هذه الفروع. (هناك طريقة أخرى للتعبير عن الفروع والاختبارات المتبادلة هي عبارة switch case ) .
ملاحظة حول الكود : إذا كنت تستخدم if / else ، وتريد التأكد من اتخاذ بعض الإجراءات الافتراضية دائمًا ، فمن المستحسن إنهاء اختباراتك بعبارة else مضبوطة على السلوك الافتراضي المطلوب.
المتغيرات المنطقية (البولية) boolean variables :
المتغيرات المنطقية تحفظ أحد قيمتين ، true أو false .
مثال :
- الكود:
int LEDpin = 5; // LED on pin 5
int switchPin = 13; // momentary switch on 13, other side connected to ground
boolean running = false;
void setup()
{
pinMode(LEDpin, OUTPUT);
pinMode(switchPin, INPUT);
digitalWrite(switchPin, HIGH); // turn on pullup resistor
}
void loop()
{
if (digitalRead(switchPin) == LOW)
{ // switch is pressed – pullup keeps pin high normally
delay(100); // delay to debounce switch
running = !running; // toggle running variable
digitalWrite(LEDpin, running) // indicate via LED
}
}
العوامل المنطقية (البولية) Boolean Operators :
هذه العوامل يمكن أن تستخدم داخل شرط عبارة if .
• عامل AND المنطقى && (logical and) :
الشرط يكون صحيح true فقط إذا كان كلا المعاملين operands صحيح true ، على سبيل المثال :
- الكود:
if (digitalRead(2) == 1 && digitalRead(3) == 1) { // read two switches
// ...
}
مثال :
- الكود:
if (a >= 10 && a <= 20){} // true if a is between 10 and 20
• عامل OR المنطقى || (logical or) :
الشرط يكون true إذا كان أى من المعاملين true ، على سبيل المثال العبارة :
- الكود:
if (x > 0 || y > 0) {
// ...
}
تكون true إذا كان أى من x أو y أكبر من 0 .
• عامل النفى(المعكوس) المنطقى ! (not) :
الشرط يكون true إذا كان المعامل false ، على سبيل المثال العبارة :
- الكود:
if (!x) {
// ...
}
تكون true إذا كان x بالقيمة false (أى إذا كانت x بالقيمة 0 ) .
is true if x is false (i.e. if x equals 0).
تحذير :
يجب عدم الخلط بين هذه العوامل المنطقية والعوامل المنطقية المستخدمة مع البتات bitwise (حيث يستخدم العامل bitwise AND operator & و bitwise not ~ ) .
 استخدام شاشة الكريستال السائل مع الاردوينو How to use a 16×2 character LCD with Ardui
استخدام شاشة الكريستال السائل مع الاردوينو How to use a 16×2 character LCD with Ardui
استخدام شاشة الكريستال السائل مع الاردوينو How to use a 16×2 character LCD with Arduino

يتضمن هذا التدريب كل ما تحتاج لمعرفته حول التحكم في شاشة الأحرف LCD مع Arduino.تعد شاشات العرض هذه رائعة لعرض بيانات المستشعر sensor أو النص text كما أنها رخيصة إلى حد ما.
يغطي الجزء الأول من هذا التدريب أساسيات عرض النص والأرقام. في الجزء الثاني ، سوف نتناول المزيد من التفاصيل حول كيفية عرض الأحرف المخصصة custom characters وكيف يمكنك استخدام الدوال الأخرى في المكتبة LiquidCrystal بالاردوينو .
الأجهزة (الهاردوير) :
تتوفر شاشات LCD هذه بأحجام مختلفة (16 × 2 أى 1602 ، و 20 × 4 أى 2004 ، 16 × 1 ، إلخ) ، ولكنها تستخدم جميعها نفس رقاقة التحكم HD44780 من شركة هيتاشى Hitachi. هذا يعني أنه يمكنك بسهولة مبادلتهم. سوف تحتاج فقط إلى تغيير مواصفات الحجم في كود Arduino الخاص بك.
خصائص الشاشة 16×2 LCD :
• جهد التشغيل : 5V
• المتحكم : Hitachi HD44780 LCD controller
• دقة الشاشة : 2سطر X 16 حرف
• أبعاد الوحدة : 80 x 36 x 12 mm
• أبعاد منطقة الرؤية : 64.5 x 16.4 mm
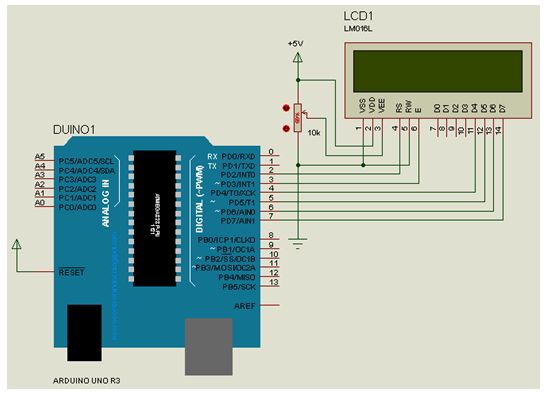
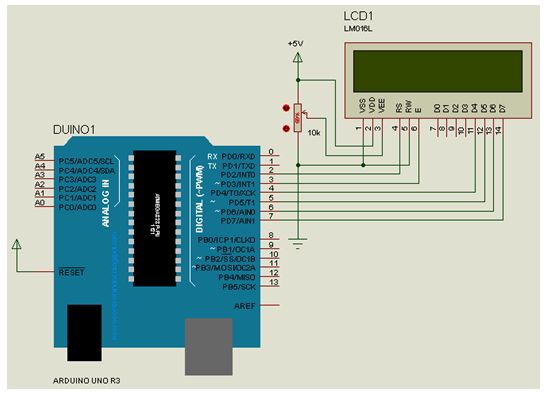
أطراف الشاشة 16×2 LCD وتوصيلها مع الاردوينو :


الدائرة الكهربية :


يتضمن هذا التدريب كل ما تحتاج لمعرفته حول التحكم في شاشة الأحرف LCD مع Arduino.تعد شاشات العرض هذه رائعة لعرض بيانات المستشعر sensor أو النص text كما أنها رخيصة إلى حد ما.
يغطي الجزء الأول من هذا التدريب أساسيات عرض النص والأرقام. في الجزء الثاني ، سوف نتناول المزيد من التفاصيل حول كيفية عرض الأحرف المخصصة custom characters وكيف يمكنك استخدام الدوال الأخرى في المكتبة LiquidCrystal بالاردوينو .
الأجهزة (الهاردوير) :
تتوفر شاشات LCD هذه بأحجام مختلفة (16 × 2 أى 1602 ، و 20 × 4 أى 2004 ، 16 × 1 ، إلخ) ، ولكنها تستخدم جميعها نفس رقاقة التحكم HD44780 من شركة هيتاشى Hitachi. هذا يعني أنه يمكنك بسهولة مبادلتهم. سوف تحتاج فقط إلى تغيير مواصفات الحجم في كود Arduino الخاص بك.
خصائص الشاشة 16×2 LCD :
• جهد التشغيل : 5V
• المتحكم : Hitachi HD44780 LCD controller
• دقة الشاشة : 2سطر X 16 حرف
• أبعاد الوحدة : 80 x 36 x 12 mm
• أبعاد منطقة الرؤية : 64.5 x 16.4 mm
أطراف الشاشة 16×2 LCD وتوصيلها مع الاردوينو :


الدائرة الكهربية :

 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
البرمجة :
للتحكم في شاشة LCD ، سوف نستخدم مكتبة LiquidCrystal. تأتي هذه المكتبة مثبتة مسبقًا مع Arduino IDE. يمكنك العثور عليها بالانتقال إلى Sketch> Include Library> LiquidCrystal.
تحتوي مكتبة LiquidCrystal على العديد من الدوال المدمجة ، مما يجعل التحكم في شاشات الأحرف LCD فائق السهولة للغاية.
يوضح لك كود المثال أدناه كيفية عرض رسالة على شاشة LCD. بعد ذلك ، سنتعرف على كيف يعمل الكود وكيف يمكنك استخدام الدوال الأخرى لمكتبة LiquidCrystal.
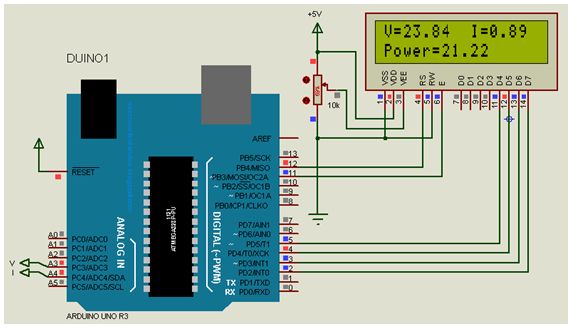
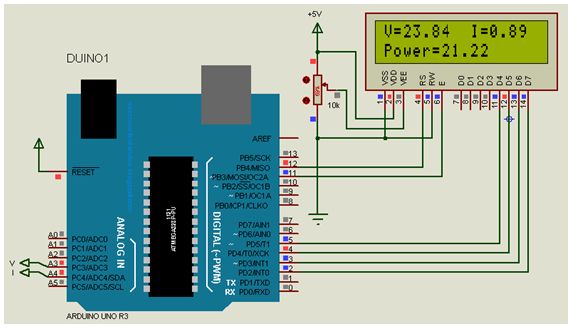
يجب أن تشاهد الإخراج التالي على شاشة LCD:


كيف يعمل الكود :
• فى البداية يتم تضمين المكتبة (ملف الرأس) LiquidCrystal.h ، الخطوة التالية هي إنشاء مثيل instance (كائن) جديد للفئة LiquidCrystal بالصيغة LiquidCrystal lcd . يتم ذلك باستخدام الدالة
LiquidCrystal(rs, enable, d4, d5, d6, d7) . كوسائط نستخدم أطراف الاردوينو التي وصلنا بها الشاشة . لاحظ أننا أطلقنا على الشاشة الاسم ‘lcd’ . يمكنك أن تعطيها اسمًا مختلفًا. ستحتاج إلى تغيير ‘lcd’ إلى الاسم الجديد في باقي البرنامج .
• في الدالة setup() يتم بدء تهيئة شاشة LCD بالدالة begin(cols,rows) . عند استخدام شاشة 20×4 LCD ، غيّر هذا السطر إلى lcd.begin(20,4); .
• في الدالة loop() ، يتم ضبط المؤشر cursor على العمود الثالث والصف الأول من شاشة LCD باستخدام الدالة lcd.setCursor(2,0) . لاحظ أن العد يبدأ من 0 ، ويقوم الوسيط الأولى بتحديد العمود. إذا لم تحدد موضع المؤشر ، فسيتم طباعة النص في الموضع الافتراضي الابتدائى home وهو (0،0) إذا كانت الشاشة فارغة أو بعد (وراء) آخر حرف مطبوع.
• بعد ذلك ، تتم طباعة السلسلة النصية string ‘Hello World!’ باستخدام الدالة lcd.print("Hello World!") . لاحظ أنك تحتاج إلى وضع علامات اقتباس ("") حول النص. عندما تريد طباعة أرقام أو متغيرات ، لا ضرورة لعلامات الاقتباس .
للتحكم في شاشة LCD ، سوف نستخدم مكتبة LiquidCrystal. تأتي هذه المكتبة مثبتة مسبقًا مع Arduino IDE. يمكنك العثور عليها بالانتقال إلى Sketch> Include Library> LiquidCrystal.
تحتوي مكتبة LiquidCrystal على العديد من الدوال المدمجة ، مما يجعل التحكم في شاشات الأحرف LCD فائق السهولة للغاية.
يوضح لك كود المثال أدناه كيفية عرض رسالة على شاشة LCD. بعد ذلك ، سنتعرف على كيف يعمل الكود وكيف يمكنك استخدام الدوال الأخرى لمكتبة LiquidCrystal.
- الكود:
/* Basic Arduino example code for displaying text on 16x2, 20x4 etc. character LCDs. */
// Include the library:
#include <LiquidCrystal.h>
// Create an LCD object. Parameters: (RS, E, D4, D5, D6, D7):
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
void setup() {
// Specify the LCD's number of columns and rows. Change to (20, 4) for a 20x4 LCD:
lcd.begin(16, 2);
}
void loop() {
// Set the cursor on the third column and the first row, counting starts at 0:
lcd.setCursor(2, 0);
// Print the string 'Hello World!':
lcd.print("Hello World!");
// Set the cursor on the third column and the second row:
lcd.setCursor(2, 1);
// Print the string 'LCD tutorial':
lcd.print("LCD tutorial");
}
يجب أن تشاهد الإخراج التالي على شاشة LCD:


كيف يعمل الكود :
• فى البداية يتم تضمين المكتبة (ملف الرأس) LiquidCrystal.h ، الخطوة التالية هي إنشاء مثيل instance (كائن) جديد للفئة LiquidCrystal بالصيغة LiquidCrystal lcd . يتم ذلك باستخدام الدالة
LiquidCrystal(rs, enable, d4, d5, d6, d7) . كوسائط نستخدم أطراف الاردوينو التي وصلنا بها الشاشة . لاحظ أننا أطلقنا على الشاشة الاسم ‘lcd’ . يمكنك أن تعطيها اسمًا مختلفًا. ستحتاج إلى تغيير ‘lcd’ إلى الاسم الجديد في باقي البرنامج .
- الكود:
// Include the library:
#include <LiquidCrystal.h>
// Create an LCD object. Parameters: (RS, E, D4, D5, D6, D7):
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
• في الدالة setup() يتم بدء تهيئة شاشة LCD بالدالة begin(cols,rows) . عند استخدام شاشة 20×4 LCD ، غيّر هذا السطر إلى lcd.begin(20,4); .
- الكود:
void setup() {
// Specify the LCD's number of columns and rows. Change to (20, 4) for a 20x4 LCD:
lcd.begin(16, 2);
}
• في الدالة loop() ، يتم ضبط المؤشر cursor على العمود الثالث والصف الأول من شاشة LCD باستخدام الدالة lcd.setCursor(2,0) . لاحظ أن العد يبدأ من 0 ، ويقوم الوسيط الأولى بتحديد العمود. إذا لم تحدد موضع المؤشر ، فسيتم طباعة النص في الموضع الافتراضي الابتدائى home وهو (0،0) إذا كانت الشاشة فارغة أو بعد (وراء) آخر حرف مطبوع.
• بعد ذلك ، تتم طباعة السلسلة النصية string ‘Hello World!’ باستخدام الدالة lcd.print("Hello World!") . لاحظ أنك تحتاج إلى وضع علامات اقتباس ("") حول النص. عندما تريد طباعة أرقام أو متغيرات ، لا ضرورة لعلامات الاقتباس .
- الكود:
void loop() {
// Set the cursor on the third column and the first row, counting starts at 0:
lcd.setCursor(2, 0);
// Print the string 'Hello World!':
lcd.print("Hello World!");
// Set the cursor on the third column and the second row:
lcd.setCursor(2, 1);
// Print the string 'LCD tutorial':
lcd.print("LCD tutorial");
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
الدوال الأخرى لمكتبة LiquidCrystal :
تحتوي مكتبة LiquidCrystal Arduino على العديد من الدوال المدمجة الأخرى التي قد تجدها مفيدة.
الدالة clear() :
تمسح شاشة LCD وتضع المؤشر في الزاوية العلوية اليسرى (الصف الأول والعمود الأول) من الشاشة home .

الدالة home() :
تضع المؤشر في الزاوية العلوية اليسرى من شاشة LCD. استخدم clear () إذا كنت تريد أيضًا مسح الشاشة.
الدالة cursor() :
تعرض مؤشر LCD: فى شكل شرطة سفلية underscore (خط) في موضع الحرف التالي المراد طباعته.
الدالة noCursor() :
تخفي مؤشر LCD. المثال التالي ينشئ مؤشرًا وامض في نهاية السلسلة الحرفية “cursor()” .

الدلة blink() :
لإنشاء مؤشر LCD على شكل (نمط) كتلة وامضة : مستطيل مصمت وامض في موضع الحرف التالي المراد طباعته.
الدالة noBlink() :
لتعطيل مؤشر كتلة نمط LCD. يعرض المثال التالي المؤشر الوامض لمدة 5 ثوانٍ ثم يعطله لمدة ثانيتين.

الدالة display() :
تعمل هذه الوظيفة على تشغيل شاشة LCD وتعرض أي نص أو مؤشرات cursors تم طباعتها على الشاشة.
الدالة noDisplay() :
تعمل هذه الوظيفة على إيقاف تشغيل أي نص أو مؤشرات مطبوعة على شاشة LCD. لا يتم مسح النص / البيانات من ذاكرة LCD. هذا يعني أنه سيتم عرضها مرة أخرى عندما يتم استدعاء الدالة display() .
المثال التالي ينشىء تأثير النص الوامض.

الدالة write() :
يمكن استخدام هذه الدالة لكتابة حرف character على شاشة LCD. راجع القسم الخاص بإنشاء وعرض الأحرف المخصصة custom characters أدناه لمزيد من المعلومات.
تحتوي مكتبة LiquidCrystal Arduino على العديد من الدوال المدمجة الأخرى التي قد تجدها مفيدة.
الدالة clear() :
تمسح شاشة LCD وتضع المؤشر في الزاوية العلوية اليسرى (الصف الأول والعمود الأول) من الشاشة home .
- الكود:
#include <LiquidCrystal.h>
// Creates an LCD object. Parameters: (RS, E, D4, D5, D6, D7)
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
void setup() {
lcd.begin(16, 2);
}
void loop() {
lcd.clear();
lcd.print("Monday");
delay(2000);
lcd.clear();
lcd.print("13:45");
delay(2000);
}

الدالة home() :
تضع المؤشر في الزاوية العلوية اليسرى من شاشة LCD. استخدم clear () إذا كنت تريد أيضًا مسح الشاشة.
الدالة cursor() :
تعرض مؤشر LCD: فى شكل شرطة سفلية underscore (خط) في موضع الحرف التالي المراد طباعته.
الدالة noCursor() :
تخفي مؤشر LCD. المثال التالي ينشئ مؤشرًا وامض في نهاية السلسلة الحرفية “cursor()” .
- الكود:
[code]#include <LiquidCrystal.h>
// Creates an LCD object. Parameters: (RS, E, D4, D5, D6, D7)
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
void setup() {
lcd.begin(16, 2);
lcd.print("cursor()");
}
void loop() {
lcd.cursor();
delay(500);
lcd.noCursor();
delay(500);
} [/code]

الدلة blink() :
لإنشاء مؤشر LCD على شكل (نمط) كتلة وامضة : مستطيل مصمت وامض في موضع الحرف التالي المراد طباعته.
الدالة noBlink() :
لتعطيل مؤشر كتلة نمط LCD. يعرض المثال التالي المؤشر الوامض لمدة 5 ثوانٍ ثم يعطله لمدة ثانيتين.
- الكود:
#include <LiquidCrystal.h>
// Creates an LCD object. Parameters: (RS, E, D4, D5, D6, D7)
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
void setup() {
lcd.begin(16, 2);
lcd.print("blink() example");
}
void loop() {
lcd.blink();
delay(5000);
lcd.noBlink();
delay(2000);
}

الدالة display() :
تعمل هذه الوظيفة على تشغيل شاشة LCD وتعرض أي نص أو مؤشرات cursors تم طباعتها على الشاشة.
الدالة noDisplay() :
تعمل هذه الوظيفة على إيقاف تشغيل أي نص أو مؤشرات مطبوعة على شاشة LCD. لا يتم مسح النص / البيانات من ذاكرة LCD. هذا يعني أنه سيتم عرضها مرة أخرى عندما يتم استدعاء الدالة display() .
المثال التالي ينشىء تأثير النص الوامض.
- الكود:
#include <LiquidCrystal.h>
// Creates an LCD object. Parameters: (RS, E, D4, D5, D6, D7)
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
void setup() {
lcd.begin(16, 2);
lcd.print("Blinking text");
}
void loop() {
lcd.display();
delay(2000);
lcd.noDisplay();
delay(2000);
}

الدالة write() :
يمكن استخدام هذه الدالة لكتابة حرف character على شاشة LCD. راجع القسم الخاص بإنشاء وعرض الأحرف المخصصة custom characters أدناه لمزيد من المعلومات.
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
الدالة scrollDisplayLeft() :
تقوم بتمرير (زحزحة) محتويات الشاشة (نص ومؤشر) مسافة واحدة إلى اليسار. يمكنك استخدام هذه الدالة في قسم حلقة التكرار الغير منتهية loopللكود مع الدالة delay() ، لإنشاء رسم متحرك للنص.
الدالة scrollDisplayRight() :
تقوم بتمرير محتويات الشاشة (نص ومؤشر) مسافة واحدة إلى اليمين.
الدالة autoscroll() :
تعمل هذه الدالة على التمرير التلقائي لشاشة الكريستال السائل LCD . يؤدي هذا إلى إخراج كل حرف للعرض لدفع الأحرف السابقة عبر مسافة واحدة. إذا كان اتجاه النص الحالي من اليسار إلى اليمين (الافتراضي) ، يتم تمرير الشاشة إلى اليسار ؛ إذا كان الاتجاه الحالي من اليمين إلى اليسار ، يتم تمرير الشاشة إلى اليمين. هذا له تأثير إخراج كل حرف جديد إلى نفس الموقع على شاشة LCD.
الدالة noAutoscroll() :
لإيقاف التمرير التلقائي لشاشة LCD.

الدالة leftToRight() :
لضبط اتجاه النص المكتوب على شاشة LCD إلى من اليسار إلى اليمين ، الافتراضي. هذا يعني أن الأحرف اللاحقة المكتوبة على الشاشة سوف تنتقل من اليسار إلى اليمين ، ولكنها لن تؤثر على نص الإخراج السابق.
تؤدي هذه الدالة إلى تدفق النص إلى اليمين من المؤشر ، كما لو كان العرض مضبوطًا على اليسار (بمحازاة اليسار) left-justified (افتراضي).
الدالة rightToLeft() :
لضبط اتجاه النص المكتوب على شاشة LCD إلى من اليمين إلى اليسار (الافتراضي هو من اليسار إلى اليمين). هذا يعني أن الأحرف اللاحقة المكتوبة على الشاشة سوف تنتقل من اليمين إلى اليسار ، ولكنها لن تؤثر على نص الإخراج السابق.
تؤدي هذه الدالة إلى تدفق النص إلى اليسار من المؤشر ، كما لو أن العرض بمحازات اليمين right-justified .
تقوم بتمرير (زحزحة) محتويات الشاشة (نص ومؤشر) مسافة واحدة إلى اليسار. يمكنك استخدام هذه الدالة في قسم حلقة التكرار الغير منتهية loopللكود مع الدالة delay() ، لإنشاء رسم متحرك للنص.
الدالة scrollDisplayRight() :
تقوم بتمرير محتويات الشاشة (نص ومؤشر) مسافة واحدة إلى اليمين.
- الكود:
/*
LiquidCrystal Library - scrollDisplayLeft() and scrollDisplayRight()
This sketch prints "Hello World!" to the LCD and uses the
scrollDisplayLeft() and scrollDisplayRight() methods to scroll
the text.
*/
// include the library code:
#include <LiquidCrystal.h>
// initialize the library by associating any needed LCD interface pin
// with the arduino pin number it is connected to
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.print("hello, world!");
delay(1000);
}
void loop() {
// scroll 13 positions (string length) to the left
// to move it offscreen left:
for (int positionCounter = 0; positionCounter < 13; positionCounter++) {
// scroll one position left:
lcd.scrollDisplayLeft();
// wait a bit:
delay(150);
}
// scroll 29 positions (string length + display length) to the right
// to move it offscreen right:
for (int positionCounter = 0; positionCounter < 29; positionCounter++) {
// scroll one position right:
lcd.scrollDisplayRight();
// wait a bit:
delay(150);
}
// scroll 16 positions (display length + string length) to the left
// to move it back to center:
for (int positionCounter = 0; positionCounter < 16; positionCounter++) {
// scroll one position left:
lcd.scrollDisplayLeft();
// wait a bit:
delay(150);
}
// delay at the end of the full loop:
delay(1000);
}
الدالة autoscroll() :
تعمل هذه الدالة على التمرير التلقائي لشاشة الكريستال السائل LCD . يؤدي هذا إلى إخراج كل حرف للعرض لدفع الأحرف السابقة عبر مسافة واحدة. إذا كان اتجاه النص الحالي من اليسار إلى اليمين (الافتراضي) ، يتم تمرير الشاشة إلى اليسار ؛ إذا كان الاتجاه الحالي من اليمين إلى اليسار ، يتم تمرير الشاشة إلى اليمين. هذا له تأثير إخراج كل حرف جديد إلى نفس الموقع على شاشة LCD.
الدالة noAutoscroll() :
لإيقاف التمرير التلقائي لشاشة LCD.
- الكود:
/*
LiquidCrystal Library - Autoscroll
This sketch demonstrates the use of the autoscroll()
and noAutoscroll() functions to make new text scroll or not.
*/
// include the library code:
#include <LiquidCrystal.h>
// initialize the library by associating any needed LCD interface pin
// with the arduino pin number it is connected to
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
}
void loop() {
// set the cursor to (0,0):
lcd.setCursor(0, 0);
// print from 0 to 9:
for (int thisChar = 0; thisChar < 10; thisChar++) {
lcd.print(thisChar);
delay(500);
}
// set the cursor to (16,1):
lcd.setCursor(16, 1);
// set the display to automatically scroll:
lcd.autoscroll();
// print from 0 to 9:
for (int thisChar = 0; thisChar < 10; thisChar++) {
lcd.print(thisChar);
delay(500);
}
// turn off automatic scrolling
lcd.noAutoscroll();
// clear screen for the next loop:
lcd.clear();
}

الدالة leftToRight() :
لضبط اتجاه النص المكتوب على شاشة LCD إلى من اليسار إلى اليمين ، الافتراضي. هذا يعني أن الأحرف اللاحقة المكتوبة على الشاشة سوف تنتقل من اليسار إلى اليمين ، ولكنها لن تؤثر على نص الإخراج السابق.
تؤدي هذه الدالة إلى تدفق النص إلى اليمين من المؤشر ، كما لو كان العرض مضبوطًا على اليسار (بمحازاة اليسار) left-justified (افتراضي).
الدالة rightToLeft() :
لضبط اتجاه النص المكتوب على شاشة LCD إلى من اليمين إلى اليسار (الافتراضي هو من اليسار إلى اليمين). هذا يعني أن الأحرف اللاحقة المكتوبة على الشاشة سوف تنتقل من اليمين إلى اليسار ، ولكنها لن تؤثر على نص الإخراج السابق.
تؤدي هذه الدالة إلى تدفق النص إلى اليسار من المؤشر ، كما لو أن العرض بمحازات اليمين right-justified .
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
كيفية إنشاء وعرض الأحرف المخصصة ؟

معلومات فنية :
تحتوي شاشات LCD المستندة إلى وحدة التحكم Hitachi HD44780 LCD على نوعين من الذاكرة : CGROM و CGRAM (اختصار Character Generator ROM and RAM ) . تنشئ الذاكرة CGROM جميع أنماط الحرف المكون من 5 x 8 dot من أكواد الحرف 8-bit القياسى . يمكن للذاكرة CGRAM إنشاء أنماط الحرف المعرف من قبل المستخدم.
للشاشات 5 x 8 dot ، يمكن للذاكرة CGRAM كتابة ما يصل إلى 8 أحرف مخصصة custom characters وفى النوع 5 x 10 dot تكون 4 أحرف . لمزيد من المعلومات ، انظر الداتا شيت .
الدالة createChar() :
الوصف :
تقوم بإنشاء حرف مخصص (حرف رسومي) لاستخدامه على شاشة LCD. يتم دعم ما يصل إلى ثمانية أحرف من 5 × 8 بكسل (مرقمة من 0 إلى 7). يتم تحديد مظهر كل حرف مخصص بواسطة مصفوفة من ثمانية بايت ، بايت واحد لكل صف. تحدد البتات الخمسة الأدنى أهمية لكل بايت البيكسلات الموجودة في هذا الصف. لعرض حرف مخصص على الشاشة ، استخدم الدالة write() لرقمه .
ملحوظة:
عند الإشارة إلى الحرف المخصص "0" ، إذا لم يكن في متغير ، فأنت بحاجة إلى تحديد نوعة cast على هيئة بايت byte ، وإلا فإن المترجم يعطى خطأ. انظر المثال أدناه.
الصيغة :
البارامترات :
lcd : متغير من النوع LiquidCrystal .
num : رقم الحرف المراد إنشاؤه (0-7) .
data : بيانات بكسلات الحرف .
من خلال الدالة createChar() ، من الممكن إنشاء وعرض الأحرف المخصصة على شاشة LCD. يعد هذا مفيدًا بشكل خاص إذا كنت تريد عرض حرف ليس جزءًا من مجموعة أحرف ASCII القياسية.
مثال الأحرف المخصصة مع الاردوينو
المثال التالي لبرنامج يقوم بإنشاء وعرض ثمانية أحرف مخصصة (مرقمة من 0 إلى 7).
يجب أن تشاهد الإخراج التالي على شاشة LCD:

كيف يعمل الكود :
• بعد تضمين المكتبة وإنشاء الكائن LCD ، يتم تعريف مصفوفات الأحرف المخصصة. تتكون كل مصفوفة من 8 بايتات ، بايت واحد لكل صف. في هذا المثال ، يتم إنشاء 8 أحرف مخصصة.
عند النظر عن كثب في المصفوفة ، سترى ما يلي. يتكون كل صف من 5 أرقام تقابل 5 بكسل في حرف 5 × 8 نقطة. يعني 0 إيقاف off البكسل و 1 يعني تشغيل on البكسل .
من الممكن تعديل (تحرير) كل صف يدويًا ، لكنني أوصي باستخدام هذه الأداة المرئية على الموقع https://maxpromer.github.io/LCD-Character-Creator/ . يقوم هذا التطبيق تلقائيًا بإنشاء مصفوفة الحرف ويمكنك النقر فوق البكسل لتشغيله أو إيقاف تشغيله.
• في الدالة setup() ، يتم إنشاء الأحرف المخصصة باستخدام الدالة lcd.createChar(num, data) .
الوسيط الأول في هذه الدالة هو رقم الحرف المخصص (0-7) والوسيط الثانى هي مصفوفة الحرف التي أنشأناها.
• في الدالة loop() يتم عرض جميع الأحرف باستخدام الدالة lcd.write() . كبارامتر ، نستخدم رقم الحرف الذي نحتفظ به.

معلومات فنية :
تحتوي شاشات LCD المستندة إلى وحدة التحكم Hitachi HD44780 LCD على نوعين من الذاكرة : CGROM و CGRAM (اختصار Character Generator ROM and RAM ) . تنشئ الذاكرة CGROM جميع أنماط الحرف المكون من 5 x 8 dot من أكواد الحرف 8-bit القياسى . يمكن للذاكرة CGRAM إنشاء أنماط الحرف المعرف من قبل المستخدم.
للشاشات 5 x 8 dot ، يمكن للذاكرة CGRAM كتابة ما يصل إلى 8 أحرف مخصصة custom characters وفى النوع 5 x 10 dot تكون 4 أحرف . لمزيد من المعلومات ، انظر الداتا شيت .
الدالة createChar() :
الوصف :
تقوم بإنشاء حرف مخصص (حرف رسومي) لاستخدامه على شاشة LCD. يتم دعم ما يصل إلى ثمانية أحرف من 5 × 8 بكسل (مرقمة من 0 إلى 7). يتم تحديد مظهر كل حرف مخصص بواسطة مصفوفة من ثمانية بايت ، بايت واحد لكل صف. تحدد البتات الخمسة الأدنى أهمية لكل بايت البيكسلات الموجودة في هذا الصف. لعرض حرف مخصص على الشاشة ، استخدم الدالة write() لرقمه .
ملحوظة:
عند الإشارة إلى الحرف المخصص "0" ، إذا لم يكن في متغير ، فأنت بحاجة إلى تحديد نوعة cast على هيئة بايت byte ، وإلا فإن المترجم يعطى خطأ. انظر المثال أدناه.
الصيغة :
- الكود:
lcd.createChar(num, data)
البارامترات :
lcd : متغير من النوع LiquidCrystal .
num : رقم الحرف المراد إنشاؤه (0-7) .
data : بيانات بكسلات الحرف .
من خلال الدالة createChar() ، من الممكن إنشاء وعرض الأحرف المخصصة على شاشة LCD. يعد هذا مفيدًا بشكل خاص إذا كنت تريد عرض حرف ليس جزءًا من مجموعة أحرف ASCII القياسية.
مثال الأحرف المخصصة مع الاردوينو
المثال التالي لبرنامج يقوم بإنشاء وعرض ثمانية أحرف مخصصة (مرقمة من 0 إلى 7).
- الكود:
/* Example sketch to create and display custom characters on character LCD with Arduino and LiquidCrystal library. */
#include <LiquidCrystal.h>
// Creates an LCD object. Parameters: (RS, E, D4, D5, D6, D7)
LiquidCrystal lcd = LiquidCrystal(2, 3, 4, 5, 6, 7);
// Make custom characters:
byte Heart[] = {
B00000,
B01010,
B11111,
B11111,
B01110,
B00100,
B00000,
B00000
};
byte Bell[] = {
B00100,
B01110,
B01110,
B01110,
B11111,
B00000,
B00100,
B00000
};
byte Alien[] = {
B11111,
B10101,
B11111,
B11111,
B01110,
B01010,
B11011,
B00000
};
byte Check[] = {
B00000,
B00001,
B00011,
B10110,
B11100,
B01000,
B00000,
B00000
};
byte Speaker[] = {
B00001,
B00011,
B01111,
B01111,
B01111,
B00011,
B00001,
B00000
};
byte Sound[] = {
B00001,
B00011,
B00101,
B01001,
B01001,
B01011,
B11011,
B11000
};
byte Skull[] = {
B00000,
B01110,
B10101,
B11011,
B01110,
B01110,
B00000,
B00000
};
byte Lock[] = {
B01110,
B10001,
B10001,
B11111,
B11011,
B11011,
B11111,
B00000
};
void setup() {
// Specify the LCD's number of columns and rows:
lcd.begin(16, 2);
// Create a new characters:
lcd.createChar(0, Heart);
lcd.createChar(1, Bell);
lcd.createChar(2, Alien);
lcd.createChar(3, Check);
lcd.createChar(4, Speaker);
lcd.createChar(5, Sound);
lcd.createChar(6, Skull);
lcd.createChar(7, Lock);
// Clears the LCD screen:
lcd.clear();
// Print a message to the lcd:
lcd.print("Custom Character");
}
void loop() {
// Print all the custom characters:
lcd.setCursor(0, 1);
lcd.write(byte(0));
lcd.setCursor(2, 1);
lcd.write(byte(1));
lcd.setCursor(4, 1);
lcd.write(byte(2));
lcd.setCursor(6, 1);
lcd.write(byte(3));
lcd.setCursor(8, 1);
lcd.write(byte(4));
lcd.setCursor(10, 1);
lcd.write(byte(5));
lcd.setCursor(12, 1);
lcd.write(byte(6));
lcd.setCursor(14, 1);
lcd.write(byte(7));
}
يجب أن تشاهد الإخراج التالي على شاشة LCD:

كيف يعمل الكود :
• بعد تضمين المكتبة وإنشاء الكائن LCD ، يتم تعريف مصفوفات الأحرف المخصصة. تتكون كل مصفوفة من 8 بايتات ، بايت واحد لكل صف. في هذا المثال ، يتم إنشاء 8 أحرف مخصصة.
- الكود:
// Make custom characters:
byte Heart[] = {
B00000,
B01010,
B11111,
B11111,
B01110,
B00100,
B00000,
B00000
};
عند النظر عن كثب في المصفوفة ، سترى ما يلي. يتكون كل صف من 5 أرقام تقابل 5 بكسل في حرف 5 × 8 نقطة. يعني 0 إيقاف off البكسل و 1 يعني تشغيل on البكسل .
من الممكن تعديل (تحرير) كل صف يدويًا ، لكنني أوصي باستخدام هذه الأداة المرئية على الموقع https://maxpromer.github.io/LCD-Character-Creator/ . يقوم هذا التطبيق تلقائيًا بإنشاء مصفوفة الحرف ويمكنك النقر فوق البكسل لتشغيله أو إيقاف تشغيله.
• في الدالة setup() ، يتم إنشاء الأحرف المخصصة باستخدام الدالة lcd.createChar(num, data) .
الوسيط الأول في هذه الدالة هو رقم الحرف المخصص (0-7) والوسيط الثانى هي مصفوفة الحرف التي أنشأناها.
- الكود:
// Create a new characters:
lcd.createChar(0, Heart);
lcd.createChar(1, Bell);
lcd.createChar(2, Alien);
lcd.createChar(3, Check);
lcd.createChar(4, Speaker);
lcd.createChar(5, Sound);
lcd.createChar(6, Skull);
lcd.createChar(7, Lock);
• في الدالة loop() يتم عرض جميع الأحرف باستخدام الدالة lcd.write() . كبارامتر ، نستخدم رقم الحرف الذي نحتفظ به.
- الكود:
lcd.setCursor(0, 1);
lcd.write(byte(0));
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مثال شامل :
- الكود:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); // create an lcd object and assign the pins
void setup()
{
lcd.begin(16, 2); // Set the display to 16 columns and 2 rows
}
void loop()
{
// run the 7 demo routines
basicPrintDemo();
displayOnOffDemo();
setCursorDemo();
scrollLeftDemo();
scrollRightDemo();
cursorDemo();
createGlyphDemo();
}
void basicPrintDemo()
{
lcd.clear(); // Clear the display
lcd.print("Basic Print"); // print some text
delay(2000);
}
void displayOnOffDemo()
{
lcd.clear(); // Clear the display
lcd.print("Display On/Off"); // print some text
for(int x=0; x < 3; x++)
{ // loop 3 times
lcd.noDisplay(); // turn display off
delay(1000);
lcd.display(); // turn it back on again
delay(1000);
}
}
void setCursorDemo()
{
lcd.clear(); // Clear the display
lcd.print("SetCursor Demo"); // print some text
delay(1000);
lcd.clear(); // Clear the display
lcd.setCursor(5,0); // cursor at column 5 row 0
lcd.print("5,0");
delay(2000);
lcd.setCursor(10,1); // cursor at column 10 row 1
lcd.print("10,1");
delay(2000);
lcd.setCursor(3,1); // cursor at column 3 row 1
lcd.print("3,1");
delay(2000);
}
void scrollLeftDemo() {
lcd.clear(); // Clear the display
lcd.print("Scroll Left Demo");
delay(1000);
lcd.clear(); // Clear the display
lcd.setCursor(7,0);
lcd.print("Beginning");
lcd.setCursor(9,1);
lcd.print("Arduino");
delay(1000);
for(int x=0; x<16; x++) {
lcd.scrollDisplayLeft(); // scroll display left 16 times
delay(250);
}
}
void scrollRightDemo() {
lcd.clear(); // Clear the display
lcd.print("Scroll Right");
lcd.setCursor(0,1);
lcd.print("Demo");
delay(1000);
lcd.clear(); // Clear the display
lcd.print("Beginning");
lcd.setCursor(0,1);
lcd.print("Arduino");
delay(1000);
for(int x=0; x<16; x++) {
lcd.scrollDisplayRight(); // scroll display right 16 times
delay(250);
}
}
void cursorDemo() {
lcd.clear(); // Clear the display
lcd.cursor(); // Enable cursor visible
lcd.print("Cursor On");
delay(3000);
lcd.clear(); // Clear the display
lcd.noCursor(); // cursor invisible
lcd.print("Cursor Off");
delay(3000);
lcd.clear(); // Clear the display
lcd.cursor(); // cursor visible
lcd.blink(); // cursor blinking
lcd.print("Cursor Blink On");
delay(3000);
lcd.noCursor(); // cursor invisible
lcd.noBlink(); // blink off
}
void createGlyphDemo() {
lcd.clear();
byte happy[8] = { // create byte array with happy face
B00000,
B00000,
B10001,
B00000,
B10001,
B01110,
B00000,
B00000};
byte sad[8] = { // create byte array with sad face
B00000,
B00000,
B10001,
B00000,
B01110,
B10001,
B00000,
B00000};
lcd.createChar(0, happy); // create custom character 0
lcd.createChar(1, sad); // create custom character 1
for(int x=0; x<5; x++) { // loop animation 5 times
lcd.setCursor(8,0);
lcd.write((byte)0); // write custom char 0
delay(1000);
lcd.setCursor(8,0);
lcd.write(1); // write custom char 1
delay(1000);
}
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
ملخص دوال مكتبة شاشة الكريستال السائل LiquidCrystal Library Functions :
مكتبة LiquidCrystal هي المفتاح لاستخدام شاشات LCD بسهولة مع Arduino. الأمر الرائع هو أنها تأتي مثبتة مسبقًا على برنامج Arduino الخاص بك - لذلك ليس عليك تنزيل أي شيء خاص لجعلها تعمل.
المكتبة ممتلئة بالدوال المفيدة ؛ من دوال لتمرير النص scrolling text إلى وميض شاشة LCD - وإلى حد كبير كل شيء بينهما. سوف تكتشف بسرعة أن فهم كيفية عمل المؤشر cursor أمر حيوي للتحكم في الشاشة بشكل صحيح.
مرجعية مكتبة LiquidCrystal
الصفحة المفضلة على موقع ARDUINO هي صفحة المرجعية - حيث يتم شرح جميع الدوال بالتفصيل. تحتوي المكتبات أيضًا على صفحات مرجعية ، ومكتبة LiquidCrystal ليست استثناء. الصفحة على الرابط :
http://arduino.cc/en/Reference/LiquidCrystal
سوف تجد كل دالة متوفرة مدرجة (مقيدة) ، كل منها مرتبط بصفحة تصف بارامترات كل منها. قد تجد أن البارامترات وحدها لا تكفي لفهم "مفهوم" الدوال - وهذا ما سوف يتم شرحه هنا.
والأفضل من ذلك بالنسبة لهذه المكتبة ، أنها تتضمن أيضًا العديد من الأمثلة التي يمكنك الرجوع إليها للتعرف على كيفية قيام مبدعين المكتبة بتنفيذ دوال محددة في برنامجهم sketch . يمكنك فتح البرامج sketches مباشرةً في Arduino IDE الخاص بك عن طريق الانتقال إلى File > Examples > LiquidCrystal .
.

بغض النظر عن ذلك - تأكد من التعرف على صفحة مرجع مكتبة LiquidCrystal – فهى مورد لا غنى عنه عندما تحتاج إلى تذكر شيء ما حول دالة معينة.
كيفية تنفيذ مكتبة LiquidCrystal في برامج الاردوينو :
في كل مرة تريد فيها استخدام مكتبة LiquidCrystal ، هناك ثلاثة أجزاء من التعليمات البرمجية (الكود) "يجب" أن تدرجها في البرنامج .
• الجزء الأول عبارة عن عبارة "التضمين" #include الغير تقليدية المظهر :
يجب أن يكون هذا السطر الأول من التعليمات البرمجية في البرنامج (بعد أي تعليقات تشرح البرنامج). تتيح العبارة #include <LiquidCrystal.h> للمترجم معرفة مكان البحث عن إعلانات declarations الدوال المختلفة. عند ترجمة البرنامج ، سيتفاعل مع ملف الرأس LiquidCrystal للعثور على إعلانات الدوال التي يحتاجها.
• الشيء الثاني الذي يجب عليك فعله هو الإعلان عن اسم لكائن من الفئة LiquidCrystal وتهيئته. يمكنك وضع هذا مباشرة بعد عبارة التضمين أعلى البرنامج .

قد يبدو هذا غريبا جدًا ، لكنه في الواقع بسيط للغاية. ما تفعله هنا هو إنشاء "كائن". الكائن في Arduino (والذي ينطبق على لغة C++ ) هو بنية خاصة يمكن أن تحتوي على بيانات مرتبطة به وبدواله .
على سبيل المثال ، قد يحتوي الكائن “car” على البيانات (اللون ، والطراز ، والسنة) المرتبطة به. سيكون له أيضًا بعض الدوال ، ربما مثل drive(), stop(), honk() . عندما نعلن عن كائن من الفئة LiquidCrystal ، نكتب ببساطة نوع الكائن ، وهو LiquidCrystal - متبوعًا بمسافة واسم الكائن. نحن هنا نسميه “lcd” . يمكنك تسميته بأى اسم آخرإذا أردت - لا يهم.
• أخيرًا ، يمكنك تمريره بعض البيانات باستخدام الأقواس. تخبر الأرقام الموجودة في الأقواس الكائن الجديد أى أطراف الاردوينو مرتبطة (متصلة) به . طالما لدينا أطراف متصلة بشاشات الكريستال السائل بشكل صحيح ، يتم الاعتناء بكل عمل التعامل مع مهام الطرف من وراء الكواليس.
عندما نبدأ في استخدام دوال هذا الكائن ، سنبدأ (سنقدم) كل واحدة باسم الكائن. لذلك في هذا المثال أطلقنا على الكائن اسم “lcd” . لذلك عندما نستخدم الدالة blink() من مكتبة LiquidCrystal ، نكتب:
إذا أطلقنا عليه اسم mamaJama ، فسنكتب بدلاً من ذلك:
لذلك دعونا نلخص ذلك - وتذكر أن فهم هذا بالتفصيل الدقيق ليس بالأمر المهم لتشغيل شاشات الكريستال السائل - التفاصيل سوف تفهم مع مرور الوقت. إذا كنت ترغب في الحصول على نتائج ، فقم فقط بتضمين ذلك في الجزء العلوي من البرنامج :
• النوع الأخير "الإداري" “administrative” من الكود الذي يجب تضمينه داخل الدالة setup :
نستخدم الدالة begin() من المكتبة لتمرير حجم شاشة LCD لكائن الفئة LiquidCrystal. التنسيق هو (COLUMNS, ROWS) . هنا نستخدم شاشة LCD ذات 16 عمودًا وصفين ، ومن ثم يكون lcd.begin(16,2) . تذكر أنه ، إذا كنت تستخدم اسمًا آخر غير lcd ، فسيكون:
ما هو رائع حول مكتبة LiquidCrystal هو أنها تدعم جميع أنواع أحجام شاشات الكريستال السائل - والشيء الوحيد الذي عليك تغييره هو الأرقام التي تمررها في الدالة begin() .
الآن دعنا ننتقل إلى بعض الجوانب المهمة لاستخدام مكتبة LiquidCrystal - وهي فهم الفهرسة indexing .
فهم كيف يتم عرض النص text على شاشات LCD (الفهرسة) (INDEXING) :
لنبدأ من خلال إلقاء نظرة على الدالة print() . في الدالة setup() يمكننا كتابة:
ليس من المستغرب أن تعرض هذا الكلمات “hello, world!” على شاشة LCD. تذكر الآن أن الدالة setup() تعمل مرة واحدة فقط - لكن النص “hello, world!” سيبقى على شاشة LCD. هذه ميزة مفيدة حقًا لشاشات الكريستال السائل - النص الذي تطبعه يكون "مثبت - ملتصق" “sticky”- ما لم تكن بحاجة إلى تغيير النص أو موقع النص على الشاشة ، فلا داعي لتحديثه باستمرار في البرنامج .
الشيء الآخر الذي يجب ملاحظته حول الشاشة هو الموقع الافتراضي الذي يظهر فيه النص – فهو يبدأ دائمًا من الزاوية العلوية اليسرى ما لم تخبره بخلاف ذلك. يسمى هذا الموقع (0 ، 0). أو "مؤشر الصفر" zero index، أو موضع "البيت " “home” .

الآن قد تتساءل لماذا الأصفار؟ أليس هو في الواقع الصف الأول والعمود الأول. نعم ، ولكن فهرسة LCD تبدأ من الصفر. هذا يعني أنه للإشارة إلى الموضع الأول للصف أو العمود ، تستخدم الصفر. للإشارة إلى الموضع الثاني ، يمكنك استخدام الرقم واحد.
أنا أعلم – أن هذا غريب - لكنك ستجد بعد ذلك أنها تعمل بشكل جيد وأن معظم الهياكل في البرمجة يتم الرجوع إليها بهذه الطريقة. لذلك دعونا نقوم بالقليل من الممارسة. انظر إلى الصور أدناه وحدد فهرس الحرف "A".

فهرسة الصورة الأولى هى (4, 1) والثانية (15, 1) .
لذلك كيف نحدد المكان للشاشة LCD ؟ والأكثر أهمية لماذا هذا الأمر مهم ؟
لتعيين(ضبط – تحديد) set المؤشر cursor ، نستخدم الدالة setCursor(COLUMN, ROW); ؛ لذلك إذا كنا نريد أن يكون المؤشر الخاص بنا في العمود الثالث وفي الصف الثاني ، فسنكتب:
نعم - أعلم - فهرسة الصفر تستغرق بعض الوقت لتعتاد عليها - ولكن إذا تذكرت طرح واحد من الموقع الفعلي للعمود والصف ، فسوف تحصل على موقع الفهرس. فلماذا نهتم بموقع المؤشر؟ يحدد موقع المؤشر مكان عرض النص على الشاشة. لذلك إذا استخدمنا هذه المجموعة في الدالة loop() :
سنحصل على ما يلي على الشاشة:

الشيء المهم التالي الذي يجب فهمه حول المؤشر هو أنه "يتقدم تلقائيًا". لذلك في أي وقت تقوم فيه بعرض شيء ما على الشاشة - سوف يتقدم موقع المؤشر تلقائيًا إلى الموضع بعد حرف النص. لتصور هذا ، دعنا نستخدم دالة تعرض المؤشر. يتم عرض المؤشر على شكل الشرطة السفلية "_" على شاشة LCD.
هذا سوف يعرض التالى :

يعد هذا مفيدًا لعدة أسباب - ولكن الأكثر فائدة هو أنه لا يتعين عليك إخبار شاشة LCD باستمرار بمكان وضع الجزء التالي من النص - فسيتم استخدامه افتراضيًا بعد النص المعروض الحالي. لذلك دعونا نلقي نظرة على ما يمكن أن يحدث إذا أرسلنا هذا الأمر إلى شاشة LCD:

دعنا ننتهي من الحديث عن المؤشر ببعض الدوال الأخرى المستخدمة لتصور ذلك. الدالة blink() والدالة noBlink() سيومضان شريحة segment المؤشر بالكامل من الشاشة ، وليس مؤشر الشرطة السفلية فقط . دعونا نلقي نظرة على خرج هذا الكود :

لإيقاف وميض نموذج المؤشر ، يمكنك ببساطة استخدام الدالة noBlink() .
كيفية تشغيل وإيقاف العرض باستخدام الكود:
في بعض الأحيان لن ترغب في عرض أي شيء على شاشة LCD أو قد ترغب في الدخول في وضع السكون sleep . من السهل القيام بذلك باستخدام الدوال noDisplay() و display() .
هذا الكود سوف يقوم بتشغيل وإيقاف العرض كل نصف ثانية. من المهم ملاحظة أن النص السابق يتم الاحتفاظ به على الشاشة حتى بعد إيقاف تشغيله وإعادة تشغيله.
كيفية تمرير scroll النص جهة اليسار أو واليمين عبر الشاشة :
الطريقة السهلة لتحقيق ذلك هي الدوال scrollDisplayLeft() و scrollDisplayRight() . كما يوحي اسم الدالة – فهى تقوم بنقل (تحريك) الصورة المعروضة بالكامل إلى اليسار (أو اليمين) - ونقلها شريحة (موضع) واحدة بالضبط .
لنفترض أن لدينا كلمة "MAMA" معروضة على الشاشة.

واستخدمنا الدالة scrollDisplayRight() لمرة واحدة فقط. سوف تلتقط شاشة العرض وتزخزحها shift جهة اليمين بمقدار شريحة (موضع) واحدة .

ولكن عادةً ما نريد زحزجة العرض أكثر من شريحة واحدة - نريده أن ينتقل باستمرار عبر الشاشة. للقيام بذلك ، يمكننا استخدام الكود أدناه:
نظرًا لتكرار الحلقة loop() مرارًا وتكرارًا ، فهى ستستدعي باستمرار الدالة scrollDisplayRight() - وبالتالي في كل مرة خلال الحلقة ، تتزحزح الشاشة (العرض) إلى اليمين - مما يخلق تأثير التمرير المستمر الذي نبحث عنه.
سوف يتم تمرير النص حتى خارج الشاشة مباشرة - في النهاية سوف يظهر النص مرة أخرى على الرغم من ذلك - من جانب واحد من الشاشة إلى الجانب الآخر.
كما تتخيل ، ستفعل الدالة scrollDisplayLeft() نفس الشيء ، ولكن في الاتجاه المعاكس.
الفرق بين الدالة write() والدالة print() :
حتى الآن كنا نستخدم الدالة print() لعرض نص text على الشاشة ، ولكن هناك أيضًا الدالة write() . الفرق بين الاثنين دقيق إلى حد ما .
ستقوم الدالة print() بعرض أي بيانات تضعها بين القوسين. لنأخذ المثال التالي:
هذا من شأنه طباعة قيمة myNum أى سيتم عرض الرقم 97.
الآن ، ماذا سيحدث إذا حاولنا القيام بذلك باستخدام الدالة write() ؟
في هذه الحالة ، نحصل على الحرف الصغير "a" يُرسل إلى شاشة LCD. فماذا يحدث ؟
يرسل الأمر write() حرفًا character إلى شاشة LCD. الأحرف هي نوع بيانات ، تمامًا مثل العدد الصحيح هونوع بيانات. الأمر الممتع في نوع بيانات الأحرف هو أن كل حرف يتم ترميزه فعليًا برقم. يسمى الترميز المستخدم ASCII (الكود القياسي الأمريكي لتبادل المعلومات).
إذا نظرنا إلى جدول ASCII ، فسنجد أن 97 يرمز فعليًا إلى الحرف الصغير "a". هذا هو السبب في أن write(97) ستعرض الحرف “a” .
باختصار يجب أن تستخدم دائمًا الدالة print() إلا إذا كنت تخطط لإرسال البيانات عبر المنفذ التسلسلي. يتضمن ذلك إذا كنت بحاجة إلى استخدام نافذة الشاشة التسلسلية لمشاهدة إخراج LCD .
كيفية مسح clear الشاشة :
لقد عرضت مجموعة من الأشياء على الشاشة وتريد التخلص من كل ذلك . فقط استخدم الدالة clear() لمسح الشاشة وجعلها نظيفة. تقوم هذه الدالة أيضًا بإرجاع المؤشر إلى موضع home في الزاوية العلوية اليسرى من الشاشة.
استخدام الدالة autoscroll() :
إذا كنت تتذكر من الفقرة السابقة ، أن المؤشر يتقدم تلقائيًا إلى نهاية النص المعروض. ماذا لو أردنا أن يظل المؤشر فى مكانه ووضع نص جديد "مدفوع خارجا " “push-out” من حيث وضع المؤشر؟
تتيح لك الدالة autoscroll() القيام بذلك. هذه هي الطريقة التي يعمل بها. عليك أولاً استخدام الدالة setCursor() لاختيار موقع المؤشر. ثم تستخدم الدالة autoscroll() .
إذا ماذا يجري هنا؟ حسنًا ، قمنا بتعيين المؤشر إلى أقصى يمين شاشة LCD في الصف الثاني باستخدام:
بعد ذلك تستدعى الدالة autoscroll() :
الكتلة التالية هى حلقة for والتى تطبع رقم واحد فى كل مرة على شاشة LCD :
في المرة الأولى من خلال هذه الحلقة ، ستبدو شاشة LCD كما يلي:

في المرة الثانية خلال الحلقة ، يمكنك أن ترى أن الرقم التالي (1) قد "دفع" “pushed” ، الرقم الأول (0) إلى اليسار.

بعد بضع مرات خلال الحلقة ، أعتقد أنك تحصل على المطلوب . يعمل المؤشر كنقطة "أصل" ، ويتم إزاحة جميع النصوص الجديدة المرسلة إلى الشاشة إلى اليسار.

لإيقاف دالة التمرير التلقائي ، استخدم ببساطة الدالة :
الاتجاه الذي يتم فيه تعيين تمرير النص الجديد يتم باستخدام الدالة leftToRight() أو الدالة rightToLeft() - هذه الدوال تحدد الاتجاه الذي تريده لعرض النص الخاص بك .
مكتبة LiquidCrystal هي المفتاح لاستخدام شاشات LCD بسهولة مع Arduino. الأمر الرائع هو أنها تأتي مثبتة مسبقًا على برنامج Arduino الخاص بك - لذلك ليس عليك تنزيل أي شيء خاص لجعلها تعمل.
المكتبة ممتلئة بالدوال المفيدة ؛ من دوال لتمرير النص scrolling text إلى وميض شاشة LCD - وإلى حد كبير كل شيء بينهما. سوف تكتشف بسرعة أن فهم كيفية عمل المؤشر cursor أمر حيوي للتحكم في الشاشة بشكل صحيح.
مرجعية مكتبة LiquidCrystal
الصفحة المفضلة على موقع ARDUINO هي صفحة المرجعية - حيث يتم شرح جميع الدوال بالتفصيل. تحتوي المكتبات أيضًا على صفحات مرجعية ، ومكتبة LiquidCrystal ليست استثناء. الصفحة على الرابط :
http://arduino.cc/en/Reference/LiquidCrystal
سوف تجد كل دالة متوفرة مدرجة (مقيدة) ، كل منها مرتبط بصفحة تصف بارامترات كل منها. قد تجد أن البارامترات وحدها لا تكفي لفهم "مفهوم" الدوال - وهذا ما سوف يتم شرحه هنا.
والأفضل من ذلك بالنسبة لهذه المكتبة ، أنها تتضمن أيضًا العديد من الأمثلة التي يمكنك الرجوع إليها للتعرف على كيفية قيام مبدعين المكتبة بتنفيذ دوال محددة في برنامجهم sketch . يمكنك فتح البرامج sketches مباشرةً في Arduino IDE الخاص بك عن طريق الانتقال إلى File > Examples > LiquidCrystal .
.

بغض النظر عن ذلك - تأكد من التعرف على صفحة مرجع مكتبة LiquidCrystal – فهى مورد لا غنى عنه عندما تحتاج إلى تذكر شيء ما حول دالة معينة.
كيفية تنفيذ مكتبة LiquidCrystal في برامج الاردوينو :
في كل مرة تريد فيها استخدام مكتبة LiquidCrystal ، هناك ثلاثة أجزاء من التعليمات البرمجية (الكود) "يجب" أن تدرجها في البرنامج .
• الجزء الأول عبارة عن عبارة "التضمين" #include الغير تقليدية المظهر :
- الكود:
// include the library code:
#include <LiquidCrystal.h>
يجب أن يكون هذا السطر الأول من التعليمات البرمجية في البرنامج (بعد أي تعليقات تشرح البرنامج). تتيح العبارة #include <LiquidCrystal.h> للمترجم معرفة مكان البحث عن إعلانات declarations الدوال المختلفة. عند ترجمة البرنامج ، سيتفاعل مع ملف الرأس LiquidCrystal للعثور على إعلانات الدوال التي يحتاجها.
• الشيء الثاني الذي يجب عليك فعله هو الإعلان عن اسم لكائن من الفئة LiquidCrystal وتهيئته. يمكنك وضع هذا مباشرة بعد عبارة التضمين أعلى البرنامج .
- الكود:
// declare, name and initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);

قد يبدو هذا غريبا جدًا ، لكنه في الواقع بسيط للغاية. ما تفعله هنا هو إنشاء "كائن". الكائن في Arduino (والذي ينطبق على لغة C++ ) هو بنية خاصة يمكن أن تحتوي على بيانات مرتبطة به وبدواله .
على سبيل المثال ، قد يحتوي الكائن “car” على البيانات (اللون ، والطراز ، والسنة) المرتبطة به. سيكون له أيضًا بعض الدوال ، ربما مثل drive(), stop(), honk() . عندما نعلن عن كائن من الفئة LiquidCrystal ، نكتب ببساطة نوع الكائن ، وهو LiquidCrystal - متبوعًا بمسافة واسم الكائن. نحن هنا نسميه “lcd” . يمكنك تسميته بأى اسم آخرإذا أردت - لا يهم.
• أخيرًا ، يمكنك تمريره بعض البيانات باستخدام الأقواس. تخبر الأرقام الموجودة في الأقواس الكائن الجديد أى أطراف الاردوينو مرتبطة (متصلة) به . طالما لدينا أطراف متصلة بشاشات الكريستال السائل بشكل صحيح ، يتم الاعتناء بكل عمل التعامل مع مهام الطرف من وراء الكواليس.
عندما نبدأ في استخدام دوال هذا الكائن ، سنبدأ (سنقدم) كل واحدة باسم الكائن. لذلك في هذا المثال أطلقنا على الكائن اسم “lcd” . لذلك عندما نستخدم الدالة blink() من مكتبة LiquidCrystal ، نكتب:
- الكود:
lcd.blink();
إذا أطلقنا عليه اسم mamaJama ، فسنكتب بدلاً من ذلك:
- الكود:
mamaJama.blink();
لذلك دعونا نلخص ذلك - وتذكر أن فهم هذا بالتفصيل الدقيق ليس بالأمر المهم لتشغيل شاشات الكريستال السائل - التفاصيل سوف تفهم مع مرور الوقت. إذا كنت ترغب في الحصول على نتائج ، فقم فقط بتضمين ذلك في الجزء العلوي من البرنامج :
- الكود:
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd1(12, 11, 5, 4, 3, 2);
• النوع الأخير "الإداري" “administrative” من الكود الذي يجب تضمينه داخل الدالة setup :
- الكود:
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
} //close setup
نستخدم الدالة begin() من المكتبة لتمرير حجم شاشة LCD لكائن الفئة LiquidCrystal. التنسيق هو (COLUMNS, ROWS) . هنا نستخدم شاشة LCD ذات 16 عمودًا وصفين ، ومن ثم يكون lcd.begin(16,2) . تذكر أنه ، إذا كنت تستخدم اسمًا آخر غير lcd ، فسيكون:
- الكود:
yourName.begin(Columns, Rows);
ما هو رائع حول مكتبة LiquidCrystal هو أنها تدعم جميع أنواع أحجام شاشات الكريستال السائل - والشيء الوحيد الذي عليك تغييره هو الأرقام التي تمررها في الدالة begin() .
الآن دعنا ننتقل إلى بعض الجوانب المهمة لاستخدام مكتبة LiquidCrystal - وهي فهم الفهرسة indexing .
فهم كيف يتم عرض النص text على شاشات LCD (الفهرسة) (INDEXING) :
لنبدأ من خلال إلقاء نظرة على الدالة print() . في الدالة setup() يمكننا كتابة:
- الكود:
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
lcd.print("hello, world!");
}//close setup
ليس من المستغرب أن تعرض هذا الكلمات “hello, world!” على شاشة LCD. تذكر الآن أن الدالة setup() تعمل مرة واحدة فقط - لكن النص “hello, world!” سيبقى على شاشة LCD. هذه ميزة مفيدة حقًا لشاشات الكريستال السائل - النص الذي تطبعه يكون "مثبت - ملتصق" “sticky”- ما لم تكن بحاجة إلى تغيير النص أو موقع النص على الشاشة ، فلا داعي لتحديثه باستمرار في البرنامج .
الشيء الآخر الذي يجب ملاحظته حول الشاشة هو الموقع الافتراضي الذي يظهر فيه النص – فهو يبدأ دائمًا من الزاوية العلوية اليسرى ما لم تخبره بخلاف ذلك. يسمى هذا الموقع (0 ، 0). أو "مؤشر الصفر" zero index، أو موضع "البيت " “home” .

الآن قد تتساءل لماذا الأصفار؟ أليس هو في الواقع الصف الأول والعمود الأول. نعم ، ولكن فهرسة LCD تبدأ من الصفر. هذا يعني أنه للإشارة إلى الموضع الأول للصف أو العمود ، تستخدم الصفر. للإشارة إلى الموضع الثاني ، يمكنك استخدام الرقم واحد.
أنا أعلم – أن هذا غريب - لكنك ستجد بعد ذلك أنها تعمل بشكل جيد وأن معظم الهياكل في البرمجة يتم الرجوع إليها بهذه الطريقة. لذلك دعونا نقوم بالقليل من الممارسة. انظر إلى الصور أدناه وحدد فهرس الحرف "A".

فهرسة الصورة الأولى هى (4, 1) والثانية (15, 1) .
لذلك كيف نحدد المكان للشاشة LCD ؟ والأكثر أهمية لماذا هذا الأمر مهم ؟
لتعيين(ضبط – تحديد) set المؤشر cursor ، نستخدم الدالة setCursor(COLUMN, ROW); ؛ لذلك إذا كنا نريد أن يكون المؤشر الخاص بنا في العمود الثالث وفي الصف الثاني ، فسنكتب:
- الكود:
lcd.setCursor( 2 , 1 ); //set the cursor to third column in the second row
نعم - أعلم - فهرسة الصفر تستغرق بعض الوقت لتعتاد عليها - ولكن إذا تذكرت طرح واحد من الموقع الفعلي للعمود والصف ، فسوف تحصل على موقع الفهرس. فلماذا نهتم بموقع المؤشر؟ يحدد موقع المؤشر مكان عرض النص على الشاشة. لذلك إذا استخدمنا هذه المجموعة في الدالة loop() :
- الكود:
void loop(){
lcd.setCursor( 5 , 1);
lcd.print(“MAMA”);
}// close loop
سنحصل على ما يلي على الشاشة:

الشيء المهم التالي الذي يجب فهمه حول المؤشر هو أنه "يتقدم تلقائيًا". لذلك في أي وقت تقوم فيه بعرض شيء ما على الشاشة - سوف يتقدم موقع المؤشر تلقائيًا إلى الموضع بعد حرف النص. لتصور هذا ، دعنا نستخدم دالة تعرض المؤشر. يتم عرض المؤشر على شكل الشرطة السفلية "_" على شاشة LCD.
- الكود:
void loop(){
lcd.setCursor( 5 , 1);
lcd.print(“MAMA”);
lcd.cursor();
}// close loop
هذا سوف يعرض التالى :

يعد هذا مفيدًا لعدة أسباب - ولكن الأكثر فائدة هو أنه لا يتعين عليك إخبار شاشة LCD باستمرار بمكان وضع الجزء التالي من النص - فسيتم استخدامه افتراضيًا بعد النص المعروض الحالي. لذلك دعونا نلقي نظرة على ما يمكن أن يحدث إذا أرسلنا هذا الأمر إلى شاشة LCD:
- الكود:
void loop(){
lcd.setCursor( 5 , 1);
lcd.print(“MAMA”);
lcd.print(“JAMA”);
}// close loop

دعنا ننتهي من الحديث عن المؤشر ببعض الدوال الأخرى المستخدمة لتصور ذلك. الدالة blink() والدالة noBlink() سيومضان شريحة segment المؤشر بالكامل من الشاشة ، وليس مؤشر الشرطة السفلية فقط . دعونا نلقي نظرة على خرج هذا الكود :
- الكود:
void loop(){
lcd.cursor();
lcd.blink();
}// close loop

لإيقاف وميض نموذج المؤشر ، يمكنك ببساطة استخدام الدالة noBlink() .
كيفية تشغيل وإيقاف العرض باستخدام الكود:
في بعض الأحيان لن ترغب في عرض أي شيء على شاشة LCD أو قد ترغب في الدخول في وضع السكون sleep . من السهل القيام بذلك باستخدام الدوال noDisplay() و display() .
- الكود:
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
lcd.print("hello, world!");
}//close setup
void loop(){
lcd.noDisplay();
delay(500);
lcd.display();
delay(500);
}// close loop
هذا الكود سوف يقوم بتشغيل وإيقاف العرض كل نصف ثانية. من المهم ملاحظة أن النص السابق يتم الاحتفاظ به على الشاشة حتى بعد إيقاف تشغيله وإعادة تشغيله.
كيفية تمرير scroll النص جهة اليسار أو واليمين عبر الشاشة :
الطريقة السهلة لتحقيق ذلك هي الدوال scrollDisplayLeft() و scrollDisplayRight() . كما يوحي اسم الدالة – فهى تقوم بنقل (تحريك) الصورة المعروضة بالكامل إلى اليسار (أو اليمين) - ونقلها شريحة (موضع) واحدة بالضبط .
لنفترض أن لدينا كلمة "MAMA" معروضة على الشاشة.

واستخدمنا الدالة scrollDisplayRight() لمرة واحدة فقط. سوف تلتقط شاشة العرض وتزخزحها shift جهة اليمين بمقدار شريحة (موضع) واحدة .

ولكن عادةً ما نريد زحزجة العرض أكثر من شريحة واحدة - نريده أن ينتقل باستمرار عبر الشاشة. للقيام بذلك ، يمكننا استخدام الكود أدناه:
- الكود:
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.print("MAMA");
delay(1000);
}
void loop() {
//move the display one segment to the right
lcd.scrollDisplayRight();
//Delay to see the movement happen
delay(250);
}
نظرًا لتكرار الحلقة loop() مرارًا وتكرارًا ، فهى ستستدعي باستمرار الدالة scrollDisplayRight() - وبالتالي في كل مرة خلال الحلقة ، تتزحزح الشاشة (العرض) إلى اليمين - مما يخلق تأثير التمرير المستمر الذي نبحث عنه.
سوف يتم تمرير النص حتى خارج الشاشة مباشرة - في النهاية سوف يظهر النص مرة أخرى على الرغم من ذلك - من جانب واحد من الشاشة إلى الجانب الآخر.
كما تتخيل ، ستفعل الدالة scrollDisplayLeft() نفس الشيء ، ولكن في الاتجاه المعاكس.
الفرق بين الدالة write() والدالة print() :
حتى الآن كنا نستخدم الدالة print() لعرض نص text على الشاشة ، ولكن هناك أيضًا الدالة write() . الفرق بين الاثنين دقيق إلى حد ما .
ستقوم الدالة print() بعرض أي بيانات تضعها بين القوسين. لنأخذ المثال التالي:
- الكود:
int myNum = 97;
lcd.print(myNum);
هذا من شأنه طباعة قيمة myNum أى سيتم عرض الرقم 97.
الآن ، ماذا سيحدث إذا حاولنا القيام بذلك باستخدام الدالة write() ؟
- الكود:
int myNum = 97;
lcd.write(myNum);
في هذه الحالة ، نحصل على الحرف الصغير "a" يُرسل إلى شاشة LCD. فماذا يحدث ؟
يرسل الأمر write() حرفًا character إلى شاشة LCD. الأحرف هي نوع بيانات ، تمامًا مثل العدد الصحيح هونوع بيانات. الأمر الممتع في نوع بيانات الأحرف هو أن كل حرف يتم ترميزه فعليًا برقم. يسمى الترميز المستخدم ASCII (الكود القياسي الأمريكي لتبادل المعلومات).
إذا نظرنا إلى جدول ASCII ، فسنجد أن 97 يرمز فعليًا إلى الحرف الصغير "a". هذا هو السبب في أن write(97) ستعرض الحرف “a” .
باختصار يجب أن تستخدم دائمًا الدالة print() إلا إذا كنت تخطط لإرسال البيانات عبر المنفذ التسلسلي. يتضمن ذلك إذا كنت بحاجة إلى استخدام نافذة الشاشة التسلسلية لمشاهدة إخراج LCD .
كيفية مسح clear الشاشة :
لقد عرضت مجموعة من الأشياء على الشاشة وتريد التخلص من كل ذلك . فقط استخدم الدالة clear() لمسح الشاشة وجعلها نظيفة. تقوم هذه الدالة أيضًا بإرجاع المؤشر إلى موضع home في الزاوية العلوية اليسرى من الشاشة.
استخدام الدالة autoscroll() :
إذا كنت تتذكر من الفقرة السابقة ، أن المؤشر يتقدم تلقائيًا إلى نهاية النص المعروض. ماذا لو أردنا أن يظل المؤشر فى مكانه ووضع نص جديد "مدفوع خارجا " “push-out” من حيث وضع المؤشر؟
تتيح لك الدالة autoscroll() القيام بذلك. هذه هي الطريقة التي يعمل بها. عليك أولاً استخدام الدالة setCursor() لاختيار موقع المؤشر. ثم تستخدم الدالة autoscroll() .
- الكود:
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16,2);
lcd.cursor();
}
void loop() {
// set the cursor to (16,1):
lcd.setCursor(16,1);
// set the display to automatically scroll:
lcd.autoscroll();
// print from 0 to 9:
for (int i = 0; i < 10; i++) {
lcd.print( i );
delay(500);
}
// clear screen for the next loop:
lcd.clear();
} //close loop
إذا ماذا يجري هنا؟ حسنًا ، قمنا بتعيين المؤشر إلى أقصى يمين شاشة LCD في الصف الثاني باستخدام:
- الكود:
lcd.setCursor(16,1);
بعد ذلك تستدعى الدالة autoscroll() :
- الكود:
lcd.autoscroll();
الكتلة التالية هى حلقة for والتى تطبع رقم واحد فى كل مرة على شاشة LCD :
- الكود:
for (int i = 0; i < 10; i++) {
lcd.print( i );
delay(500);
}
في المرة الأولى من خلال هذه الحلقة ، ستبدو شاشة LCD كما يلي:

في المرة الثانية خلال الحلقة ، يمكنك أن ترى أن الرقم التالي (1) قد "دفع" “pushed” ، الرقم الأول (0) إلى اليسار.

بعد بضع مرات خلال الحلقة ، أعتقد أنك تحصل على المطلوب . يعمل المؤشر كنقطة "أصل" ، ويتم إزاحة جميع النصوص الجديدة المرسلة إلى الشاشة إلى اليسار.

لإيقاف دالة التمرير التلقائي ، استخدم ببساطة الدالة :
- الكود:
noAutoscroll(); //stop autoscrolling
الاتجاه الذي يتم فيه تعيين تمرير النص الجديد يتم باستخدام الدالة leftToRight() أو الدالة rightToLeft() - هذه الدوال تحدد الاتجاه الذي تريده لعرض النص الخاص بك .
 الاردوينو والتحويل من تناظرى إلى رقمى Analog to Digital Conversion
الاردوينو والتحويل من تناظرى إلى رقمى Analog to Digital Conversion
الاردوينو والتحويل من تناظرى إلى رقمى Analog to Digital Conversion
العالم التناظرى :
المتحكم الدقيق (الميكروكونترولر) قادر على اكتشاف الإشارات الثنائية binary signals : بمعنى هل الزر مضغوط أم لا؟ هذه إشارات رقمية digital signals . عندما يتم تشغيل متحكم من خمسة فولتات ، فإنه يفهم الصفر فولت (0V) على أنه “0” ثنائي والخمسة فولت (5V) باعتبارها “1” ثنائى . ومع ذلك ، فإن العالم ليس بهذه البساطة . ماذا لو كانت الإشارة 2.72V ؟ هل هذا صفر أم واحد؟ نحتاج غالبًا إلى قياس الإشارات التي تتغير ؛ وتسمى هذه بالإشارات التناظرية analog signals . قد يخرج (ينتج) مستشعر تناظري 5 فولت الخرج 0.01V أو4.99V أو أي شىء بينهما . لحسن الحظ ، فإن جميع المتحكمات الدقيقة تقريبًا لديها جهاز مدمج فيها يسمح لنا بتحويل هذه الفولتية إلى قيم يمكننا استخدامها في برنامج ما لاتخاذ قرار.
ما هو المحول من تناظرى لرقمى ADC؟
يعتبر المحول من التناظري (التماثلى) إلى الرقمي (ADC) ميزة مفيدة للغاية حيث يقوم بتحويل جهد تناظرى (تماثلى) analog voltage على طرف إلى عدد رقمي digital number . من خلال التحويل من العالم التناظرى إلى العالم الرقمي ، يمكننا البدء في استخدام الإلكترونيات للتواصل مع العالم التناظرى من حولنا.

ليس كل طرف على المتحكم لديه القدرة على القيام بالتحويل من تناظرى إلى رقمى . على لوحة Arduino أونو ، تحتوي هذه الأطراف على الحرف "A" ملصق أمامها (من A0 إلى A5) للإشارة إلى أن هذه الأطراف يمكنها قراءة االجهود التناظرية.
المحول من تناظرى إلى رقمى ADC يمكن أن يختلف اختلافا كبيرا بين متحكم وآخر. المحول ADC على Arduino عبارة عن محول 10-bit ADC مما يعني أن لديه القدرة على الكشف عن 1,024 (2^10) مستويات تناظرية منفصلة (من المستوى 0 إلى المستوى 1023 ( .
العلاقة بين القيمة العددية للتحويل من تناظرى إلى رقمى وجهد الدخل التناظرى :
يعطى المحول ADC هذه العلاقة فى شكل تناسب خطى . هذا يعني أن المحول ADC يفترض أن 5V تكون 1023 وأي شيء أقل من 5V سيكون نسبة بين 5V و 1023.

يعتمد التحويل من تناظرى إلى الرقمى على جهد النظام. نظرًا لأننا نستخدم محول 10-bit ADC على نظام 5V ، يمكننا تبسيط هذه المعادلة قليلاً:

إذا كان جهد الدخل التناظري هو 2.12V ، فما الذي سوف يعطيه المحول ADC كقيمة عددية ؟
وبعد إعادة الترتيب قليلاً نحصل على:

إذا القيمة العددية للتحويل هى 434 .
دالة قراءة جهد الدخل التناظرى analogRead() :
الوصف :
تقرأ القيمة من الطرف التناظرى المحدد. تحتوي لوحات Arduino على محول من تناظرى إلى رقمي متعدد القنوات 10 بتات. هذا يعني أنه سيحول جهد الدخل بين 0V وجهد التشغيل (5V أو 3.3V) إلى قيم لعدد صحيح بين 0 و 1023. فى Arduino UNO ، على سبيل المثال ، ينتج عن ذلك دقة resolution بين القراءات: 5 volts / 1024 units أو 0.0049 volts (4.9 mV) لكل وحدة.
الصيغة :
البارامتارت :
الطرف pin : اسم طرف الدخل التناظرى المراد القراءة منه (فى الأونو من A0 إلى A5 )
العائد :
القراءة التناظرية على الطرف وتعيدها كقيمة عددية 0-1023 . أى أنها محددة بدقة المحول من تناظرى لرقمى (0-1023 for 10-bit) . نوع البيانات "عدد صحيح" int .
التدريب الأساسى :
قراءة جهد دخل تناظرى ، من على طرف مقاومة متغيرة ، يتغير من 0V إلى 5V لنحصل على القيمة العددية للتحويل ADC من 0 إلى 1023 ، وعرض النتيجة على شاشة LCD :
الدائرة الكهربية :

البرنامج :
العالم التناظرى :
المتحكم الدقيق (الميكروكونترولر) قادر على اكتشاف الإشارات الثنائية binary signals : بمعنى هل الزر مضغوط أم لا؟ هذه إشارات رقمية digital signals . عندما يتم تشغيل متحكم من خمسة فولتات ، فإنه يفهم الصفر فولت (0V) على أنه “0” ثنائي والخمسة فولت (5V) باعتبارها “1” ثنائى . ومع ذلك ، فإن العالم ليس بهذه البساطة . ماذا لو كانت الإشارة 2.72V ؟ هل هذا صفر أم واحد؟ نحتاج غالبًا إلى قياس الإشارات التي تتغير ؛ وتسمى هذه بالإشارات التناظرية analog signals . قد يخرج (ينتج) مستشعر تناظري 5 فولت الخرج 0.01V أو4.99V أو أي شىء بينهما . لحسن الحظ ، فإن جميع المتحكمات الدقيقة تقريبًا لديها جهاز مدمج فيها يسمح لنا بتحويل هذه الفولتية إلى قيم يمكننا استخدامها في برنامج ما لاتخاذ قرار.
ما هو المحول من تناظرى لرقمى ADC؟
يعتبر المحول من التناظري (التماثلى) إلى الرقمي (ADC) ميزة مفيدة للغاية حيث يقوم بتحويل جهد تناظرى (تماثلى) analog voltage على طرف إلى عدد رقمي digital number . من خلال التحويل من العالم التناظرى إلى العالم الرقمي ، يمكننا البدء في استخدام الإلكترونيات للتواصل مع العالم التناظرى من حولنا.

ليس كل طرف على المتحكم لديه القدرة على القيام بالتحويل من تناظرى إلى رقمى . على لوحة Arduino أونو ، تحتوي هذه الأطراف على الحرف "A" ملصق أمامها (من A0 إلى A5) للإشارة إلى أن هذه الأطراف يمكنها قراءة االجهود التناظرية.
المحول من تناظرى إلى رقمى ADC يمكن أن يختلف اختلافا كبيرا بين متحكم وآخر. المحول ADC على Arduino عبارة عن محول 10-bit ADC مما يعني أن لديه القدرة على الكشف عن 1,024 (2^10) مستويات تناظرية منفصلة (من المستوى 0 إلى المستوى 1023 ( .
العلاقة بين القيمة العددية للتحويل من تناظرى إلى رقمى وجهد الدخل التناظرى :
يعطى المحول ADC هذه العلاقة فى شكل تناسب خطى . هذا يعني أن المحول ADC يفترض أن 5V تكون 1023 وأي شيء أقل من 5V سيكون نسبة بين 5V و 1023.

يعتمد التحويل من تناظرى إلى الرقمى على جهد النظام. نظرًا لأننا نستخدم محول 10-bit ADC على نظام 5V ، يمكننا تبسيط هذه المعادلة قليلاً:

إذا كان جهد الدخل التناظري هو 2.12V ، فما الذي سوف يعطيه المحول ADC كقيمة عددية ؟
وبعد إعادة الترتيب قليلاً نحصل على:

إذا القيمة العددية للتحويل هى 434 .
دالة قراءة جهد الدخل التناظرى analogRead() :
الوصف :
تقرأ القيمة من الطرف التناظرى المحدد. تحتوي لوحات Arduino على محول من تناظرى إلى رقمي متعدد القنوات 10 بتات. هذا يعني أنه سيحول جهد الدخل بين 0V وجهد التشغيل (5V أو 3.3V) إلى قيم لعدد صحيح بين 0 و 1023. فى Arduino UNO ، على سبيل المثال ، ينتج عن ذلك دقة resolution بين القراءات: 5 volts / 1024 units أو 0.0049 volts (4.9 mV) لكل وحدة.
الصيغة :
- الكود:
analogRead(pin)
البارامتارت :
الطرف pin : اسم طرف الدخل التناظرى المراد القراءة منه (فى الأونو من A0 إلى A5 )
العائد :
القراءة التناظرية على الطرف وتعيدها كقيمة عددية 0-1023 . أى أنها محددة بدقة المحول من تناظرى لرقمى (0-1023 for 10-bit) . نوع البيانات "عدد صحيح" int .
التدريب الأساسى :
قراءة جهد دخل تناظرى ، من على طرف مقاومة متغيرة ، يتغير من 0V إلى 5V لنحصل على القيمة العددية للتحويل ADC من 0 إلى 1023 ، وعرض النتيجة على شاشة LCD :
الدائرة الكهربية :

البرنامج :
- الكود:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // REGISTER SELECT PIN,ENABLE PIN,D4 PIN,D5 PIN, D6 PIN, D7 PIN
int adcValue;
void setup()
{
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
}
void loop()
{
lcd.setCursor(2, 0);
lcd.print("ARDUINO ADC");
lcd.setCursor(0, 1);
lcd.print("ADC RESULT:");
adcValue= analogRead(A0);
lcd.print(adcValue);
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مقياس فولت رقمى 0V-30V باستخدام الاردوينو :
الدائرة الكهربية :


كما تعلم جيدًا ، يمكن استخدام مدخلات Arduino التناظرية لقياس جهد التيار المستمر بين 0 و 5V (عند استخدام الجهد المرجعي التناظرى القياسي 5V ) ويمكن زيادة هذا النطاق باستخدام مقاومتين لإنشاء مقسم للجهد. مقسم الجهد يقلل الجهد الذي يتم قياسه في نطاق مدخلات Arduino التناظرية. ثم يتم استخدام برنامج اردوينو لحساب الجهد الفعلي الذي يجري قياسه.

يستشعر المحول من تناظرى إلى رقمى الموجود على لوحة Arduino الجهد الكهربي الموجود على الطرف التناظرى ويحوله إلى تنسيق رقمي يمكن معالجته بواسطة المتحكم الدقيق. هنا ، نقوم بتغذية جهد الدخل التناظرى إلى الطرف التناظرى (A0) باستخدام دائرة مقسم جهد بسيطة تشتمل على المقاومات R1 (100K) و R2 (10K) . من خلال القيم المستخدمة في مقسم الجهد ، يمكن تغذية الجهد من 0V إلى 55V . إن الوصلة الموجودة على شبكة مقسم الجهد المتصلة بالطرف التناظرى للاردوينو تعادل جهد الدخل مقسومًا على 11 ، وبالتالي فإن 55V ÷ 11 = 5V . بمعنى آخر ، عند قياس 55 فولت ، سيكون طرف Arduino التناظرى عند أقصى جهد له وهو 5V . لذلك ، في الممارسة العملية ، من الأفضل تسمية هذا الفولتميتر بأنه “0-30V DVM” لإضافة هامش أمان!
ملاحظات
• إذا لم تتطابق قراءة العرض عند المقارنة مع مقياس جهد معملى ، فاستخدم مقياس معملى دقيق لإيجاد المقاومة الفعلية R1 و R2 ، واستبدل R1 = 100000.0 و R2 = 10000.0 في الكود بتلك القيم. تحقق بعد ذلك من مصدر 5V بجهاز معملى بين الطرف 5V والأرضى على لوحة Arduino. قد يعطيك أقل (على سبيل المثال 4.95V ) ، استبدل القيمة في التعليمة البرمجية vout = (value * 5.0) / 1024.0 (أي استبدل القيمة 5.0 بقراءة الفولت الفعلية ، في هذه الحالة 4.95V ). علاوة على ذلك ، حاول دائمًا استخدام مقاومات تسامح بدقة 1٪ من أجل R1 و R2.
• توفر قيم المقاومات (R1 و R2) في مخطط الدائرة بعض الحماية من الجهد الزائد ومن ثم قياس فولتية منخفضة. ضع في اعتبارك أن أي جهد دخل أعلى من حوالي 55 فولت يمكن أن يتلف Arduino. لم يتم دمج أي حماية أخرى (لارتفاعات الجهد spikes ، الفولتية العكسية أو الفولتية العالية) في هذه الدائرة!
البرنامج :
الدائرة الكهربية :


كما تعلم جيدًا ، يمكن استخدام مدخلات Arduino التناظرية لقياس جهد التيار المستمر بين 0 و 5V (عند استخدام الجهد المرجعي التناظرى القياسي 5V ) ويمكن زيادة هذا النطاق باستخدام مقاومتين لإنشاء مقسم للجهد. مقسم الجهد يقلل الجهد الذي يتم قياسه في نطاق مدخلات Arduino التناظرية. ثم يتم استخدام برنامج اردوينو لحساب الجهد الفعلي الذي يجري قياسه.

يستشعر المحول من تناظرى إلى رقمى الموجود على لوحة Arduino الجهد الكهربي الموجود على الطرف التناظرى ويحوله إلى تنسيق رقمي يمكن معالجته بواسطة المتحكم الدقيق. هنا ، نقوم بتغذية جهد الدخل التناظرى إلى الطرف التناظرى (A0) باستخدام دائرة مقسم جهد بسيطة تشتمل على المقاومات R1 (100K) و R2 (10K) . من خلال القيم المستخدمة في مقسم الجهد ، يمكن تغذية الجهد من 0V إلى 55V . إن الوصلة الموجودة على شبكة مقسم الجهد المتصلة بالطرف التناظرى للاردوينو تعادل جهد الدخل مقسومًا على 11 ، وبالتالي فإن 55V ÷ 11 = 5V . بمعنى آخر ، عند قياس 55 فولت ، سيكون طرف Arduino التناظرى عند أقصى جهد له وهو 5V . لذلك ، في الممارسة العملية ، من الأفضل تسمية هذا الفولتميتر بأنه “0-30V DVM” لإضافة هامش أمان!
ملاحظات
• إذا لم تتطابق قراءة العرض عند المقارنة مع مقياس جهد معملى ، فاستخدم مقياس معملى دقيق لإيجاد المقاومة الفعلية R1 و R2 ، واستبدل R1 = 100000.0 و R2 = 10000.0 في الكود بتلك القيم. تحقق بعد ذلك من مصدر 5V بجهاز معملى بين الطرف 5V والأرضى على لوحة Arduino. قد يعطيك أقل (على سبيل المثال 4.95V ) ، استبدل القيمة في التعليمة البرمجية vout = (value * 5.0) / 1024.0 (أي استبدل القيمة 5.0 بقراءة الفولت الفعلية ، في هذه الحالة 4.95V ). علاوة على ذلك ، حاول دائمًا استخدام مقاومات تسامح بدقة 1٪ من أجل R1 و R2.
• توفر قيم المقاومات (R1 و R2) في مخطط الدائرة بعض الحماية من الجهد الزائد ومن ثم قياس فولتية منخفضة. ضع في اعتبارك أن أي جهد دخل أعلى من حوالي 55 فولت يمكن أن يتلف Arduino. لم يتم دمج أي حماية أخرى (لارتفاعات الجهد spikes ، الفولتية العكسية أو الفولتية العالية) في هذه الدائرة!
البرنامج :
- الكود:
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // REGISTER SELECT PIN,ENABLE PIN,D4 PIN,D5 PIN, D6 PIN, D7 PIN
int analogInput = A0;
float vout = 0.0;
float vin = 0.0;
float R1 = 100000.0; // resistance of R1 (100K)
float R2 = 10000.0; // resistance of R2 (10K)
int value = 0;
void setup(){
pinMode(analogInput, INPUT);
lcd.begin(16, 2);
lcd.print("DC VOLTMETER");
}
void loop(){
// read the value at analog input
value = analogRead(analogInput);
vout = (value * 5.0) / 1024.0;
vin = vout / (R2/(R1+R2));
if (vin<0.09) {
vin=0.0;//statement to quash undesired reading !
}
lcd.setCursor(0, 1);
lcd.print("INPUT V= ");
lcd.print(vin);
delay(500);
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مقياس مقاومة (أوم ميتر) باستخدام الاردوينو Arduino Ohm Meter :
قد نجد صعوبة في قراءة كود الألوان على المقاومات للعثور على قيمة مقاومتها. للتغلب على صعوبة العثور على قيمة المقاومة ، سنقوم ببناء مقياس أوم بسيط باستخدام Arduino. المبدأ الأساسي وراء هذا المشروع هو مقسم الجهد. يتم عرض قيمة المقاومة غير المعروفة على شاشة LCD 16 * 2.
الدائرة الكهربية :

حساب المقاومة باستخدام أوم ميتر الاردوينو :
لمقسم جهد مكون من المقاومات R1 , R2 :
ومن هذه المعادلة نجد :
حيث R1 : مقاومة معلومة .
و R2 : المقاومة المجهولة .
و Vin : هو الجهد الناتج على الطرف 5V بالاردوينو .
و Vout : هو الجهد على المقاومة R2 بالنسبة للأرضى .
ملاحظة :
المقاومة المعلومية تم أخذها 3.3KΩ ، لكن يمكن استخدام مقاومة مناسبة أخرى .
البرنامج :
قد نجد صعوبة في قراءة كود الألوان على المقاومات للعثور على قيمة مقاومتها. للتغلب على صعوبة العثور على قيمة المقاومة ، سنقوم ببناء مقياس أوم بسيط باستخدام Arduino. المبدأ الأساسي وراء هذا المشروع هو مقسم الجهد. يتم عرض قيمة المقاومة غير المعروفة على شاشة LCD 16 * 2.
الدائرة الكهربية :

حساب المقاومة باستخدام أوم ميتر الاردوينو :
لمقسم جهد مكون من المقاومات R1 , R2 :
- الكود:
Vout = Vin * R2 / (R1 + R2 )
ومن هذه المعادلة نجد :
- الكود:
R2 = Vout * R1 / (Vin – Vout)
حيث R1 : مقاومة معلومة .
و R2 : المقاومة المجهولة .
و Vin : هو الجهد الناتج على الطرف 5V بالاردوينو .
و Vout : هو الجهد على المقاومة R2 بالنسبة للأرضى .
ملاحظة :
المقاومة المعلومية تم أخذها 3.3KΩ ، لكن يمكن استخدام مقاومة مناسبة أخرى .
البرنامج :
- الكود:
#include<LiquidCrystal.h>
LiquidCrystal lcd(12,11,5,4,3,2); //rs,e,d4,d5,d6,d7
int Vin=5; //voltage at 5V pin of arduino
float Vout=0; //voltage at A0 pin of arduino
float R1=3300; //value of known resistance
float R2=0; //value of unknown resistance
int a2d_data=0;
float buffer=0;
void setup()
{
lcd.begin(16,2);
}
void loop()
{
a2d_data=analogRead(A0);
if(a2d_data)
{
buffer=a2d_data*Vin;
Vout=(buffer)/1024.0;
buffer=Vout/(Vin-Vout);
R2=R1*buffer;
lcd.setCursor(4,0);
lcd.print("ohm meter");
lcd.setCursor(0,1);
lcd.print("R (ohm) = ");
lcd.print(R2);
delay(1000);
}
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مقياس تيار (أميتر) رقمى باستخدام الاردوينو Arduino Based Digital Ammeter :
يستخدم مقياس التيار الكهربائي Ammeter لقياس التيار المار من خلال أي حمل أو جهاز. هنا ، سنشرح قياس التيار باستخدام قانون أوم.
معادلة قانون أوم :
حيث : V هو الجهد عبر موصل (حمل) بالفولت (V) ، و I هو التيار المار خلال الموصل بالأمبير (A) ، و R مقاومة الموصل (ثابت التناسب) بالأوم (Ω) .
لإيجاد التيار المار خلال الجهاز ، فقط نعيد ترتيب المعادلة على النحو التالي :
لإيجاد التيار ، نحتاج إلى بعض البيانات:
1. الجهد .
2. المقاومة .
سوف نقوم ببناء مقاومة "توالى" مع الجهاز . بما أننا بحاجة إلى إيجاد انخفاض (هبوط) الجهد عبر الجهاز ، لذلك نحن بحاجة إلى قراءات الجهد قبل وبعد انخفاض الجهد ، وهذا ممكن في المقاومة بسبب عدم وجود قطبية.

كما هو مبين بالشكل أعلاه ، يتعين علينا العثور على اثنين من الجهود عبر المقاومة . الفرق فى الجهد (V1-V2) على طرفي المقاومة يعطينا انخفاض الجهد عبر المقاومة (R) ونقسم انخفاض الجهد على قيمة المقاومة نحصل على التيار (I) المار من خلال الجهاز.
الدائرة الكهربية :

دائرة الإحساس بالتيار :
تتكون هذه الدائرة من مقاومة ، و ليد LED كحمل load . يتم توصيل المقاومة على التوالى مع الليد ويتم تعيين انخفاض الجهد عبر المقاومة . الأطراف V1 ، V2 سوف تتصل مع المداخل التناظرية للاردوينو .
الحسابات :
جهد المرجع يكون 0-5V ، ونتيجة التحويل تكون فى المدى 0-1023 ، ودقة التحويل تكون 0.00488 .
فمثلا:
إذا كانت قيمة نتيجة التحويل V1 = 710 ، V2 = 474 و R = 22Ω ، فإن الفرق بين الجهود يكون 236. نحولها إلى جهد عن طريق ضربها فى 0.00488 ، نحصل على 1.15V . وبالتالي فإن فرق الجهد هو 1.15 فولت ، بقسمته على 22 نحصل على قيمة التيار 0.05A . هنا استخدمنا المقاومة 22ohm قيمة منخفضة كحساس للتيار .
البرنامج :
يستخدم مقياس التيار الكهربائي Ammeter لقياس التيار المار من خلال أي حمل أو جهاز. هنا ، سنشرح قياس التيار باستخدام قانون أوم.
معادلة قانون أوم :
- الكود:
V = IR
لإيجاد التيار المار خلال الجهاز ، فقط نعيد ترتيب المعادلة على النحو التالي :
- الكود:
I = V / R
1. الجهد .
2. المقاومة .
سوف نقوم ببناء مقاومة "توالى" مع الجهاز . بما أننا بحاجة إلى إيجاد انخفاض (هبوط) الجهد عبر الجهاز ، لذلك نحن بحاجة إلى قراءات الجهد قبل وبعد انخفاض الجهد ، وهذا ممكن في المقاومة بسبب عدم وجود قطبية.

كما هو مبين بالشكل أعلاه ، يتعين علينا العثور على اثنين من الجهود عبر المقاومة . الفرق فى الجهد (V1-V2) على طرفي المقاومة يعطينا انخفاض الجهد عبر المقاومة (R) ونقسم انخفاض الجهد على قيمة المقاومة نحصل على التيار (I) المار من خلال الجهاز.
الدائرة الكهربية :

دائرة الإحساس بالتيار :
تتكون هذه الدائرة من مقاومة ، و ليد LED كحمل load . يتم توصيل المقاومة على التوالى مع الليد ويتم تعيين انخفاض الجهد عبر المقاومة . الأطراف V1 ، V2 سوف تتصل مع المداخل التناظرية للاردوينو .
الحسابات :
جهد المرجع يكون 0-5V ، ونتيجة التحويل تكون فى المدى 0-1023 ، ودقة التحويل تكون 0.00488 .
فمثلا:
إذا كانت قيمة نتيجة التحويل V1 = 710 ، V2 = 474 و R = 22Ω ، فإن الفرق بين الجهود يكون 236. نحولها إلى جهد عن طريق ضربها فى 0.00488 ، نحصل على 1.15V . وبالتالي فإن فرق الجهد هو 1.15 فولت ، بقسمته على 22 نحصل على قيمة التيار 0.05A . هنا استخدمنا المقاومة 22ohm قيمة منخفضة كحساس للتيار .
البرنامج :
- الكود:
#include<LiquidCrystal.h>
LiquidCrystal lcd (12,11,5,4,3,2);
void setup() {
// put your setup code here, to run once:
lcd.begin(16,2);
lcd.clear();
}
void loop() {
// put your main code here, to run repeatedly:
int voltage_value0 = analogRead(A0);
int voltage_value1 = analogRead(A1);
int subraction_value =(voltage_value0 - voltage_value1) ;
float temp_val = (subraction_value*0.00488);
float current_value = (temp_val/22);
lcd.setCursor(0,0);
lcd.print("current value=");
lcd.setCursor(0,1);
lcd.print (current_value);
lcd.print("A");
delay(1000);
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مقياس قدرة كهربية (واتميتر) Wattmeter يقيس الجهد والتيار المستمر والقدرة المستهاكة باستخدام الاردوينو :
الدائرة الكهربية :


تتكون الدائرة الكهربية من قسمين : دائرة القياس (التحسس) ، ودائرة الحساب (الاردوينو) والعرض (LCD) .
الدائرة مصممة للعمل مع نظام بجهد 0-24V وتيار 0-1A ، وبسهولة يمكن توسعتها للعمل على جهد وتيار آخر .
المبدأ الأساسي وراء الدائرة هو قياس الجهد عبر الحمل والتيار المار خلاله لحساب القدرة المستهلكة به. سيتم عرض جميع القيم المقاسة على شاشة LCD 16*2 .
دائرة القياس :
تتكون دائرة القياس من مقسم جهد للمساعدة في قياس الجهد ، ويتم استخدام مقاومة shunt (مجزىء تيار) مع مكبر عمليات "غير عاكس" Non-Inverting Op-amp للمساعدة في قياس التيار المار خلال الحمل .
دائرة قياس الجهد :
الدائرة مصممة للعمل على جهد 0-24V . مقسم الجهد مكون من المقاومات R1 و R2 .
العلاقة بين جهد الخرج وجهد الدخل هى :
يتم تغذية جهد الخرج Vout إلى طرف الدخل التناظرى للاردوينو . هذا الجهد يتم تحويله بالمحول ADC حيث يكون :
دائرة قياس التيار :
بعد ذلك علينا قياس التيار المار خلال الحمل . كما نعلم أن الميكروكنترولر يمكنه قراءة الجهد التناظري فقط ، لذلك نحن بحاجة إلى تحويل قيمة التيار إلى جهد بطريقة أو بأخرى. يمكن القيام بذلك ببساطة عن طريق إضافة مقاومة مجزىء التيار shunt resistor في المسار ووفقا لقانون أوم سوف يحدث هبوط فى قيمة الجهد عبرها بما يتناسب مع التيار الذي يتدفق خلالها . ستكون قيمة انخفاض الجهد صغيرة جدا ، لذا نستخدم مكبر عمليات لتضخيمه .
هنا قيمة مقاومة مجزىء التيار RSH هي 0.22 أوم. كما ذكرنا سابقًا ، الدائرة مصممة للعمل من أجل تيار 0-1A ، لذا استنادًا إلى قانون أوم ، يمكننا حساب انخفاض الجهد عبر هذه المقاومة والذي سيكون حوالي 0.2 فولت عندما يمر 1A كحد أقصى خلال الحمل. هذا الجهد صغير جدًا بالنسبة لقراءة الميكروكونترولر ، لذلك نستخدم مكبر عمليات فى وضع مكبر غير عاكس لزيادة الجهد من 0.2 فولت إلى مستوى أعلى لكى يستطيع الاروينو قراءته .
مكبر العمليات مصمم ليكون له كسب (معامل تكبير) gain قدره 21 ، بحيث يكون 0.2*21 = 4.2V . صيغة كسب مكبر العمليات هى :
هنا في حالتنا ، تكون قيمة Rf هى 20k وقيمة Rin هي 1K والتي تعطينا قيمة كسب قدره 21. ثم يتم إعطاء الجهد الكهربي المضخم من مكبر العمليات لمرشح RC بالمقاومة 1K والمكثف 0.1uF لترشيح أي ضجيج مقترن. أخيرًا يتم تغذية الجهد إلى طرف تناظرى للاردوينو .
وحدة الحساب والعرض
في وحدة القياس ، قمنا بتصميم دائرة لتحويل بارامترات الجهد والتيار إلى 0-5V والتي يمكن تغذيتها إلى أطراف الاردوينو التناظرية . الآن في هذا الجزء من الدائرة ، سوف نقوم بتوصيل إشارات الجهد هذه إلى الاردوينو وأيضاً نربطه مع شاشة عرض أبجدية 16×2 حتى نتمكن من عرض النتائج كما هو مبين أدناه :
البرنامج :
الدائرة الكهربية :


تتكون الدائرة الكهربية من قسمين : دائرة القياس (التحسس) ، ودائرة الحساب (الاردوينو) والعرض (LCD) .
الدائرة مصممة للعمل مع نظام بجهد 0-24V وتيار 0-1A ، وبسهولة يمكن توسعتها للعمل على جهد وتيار آخر .
المبدأ الأساسي وراء الدائرة هو قياس الجهد عبر الحمل والتيار المار خلاله لحساب القدرة المستهلكة به. سيتم عرض جميع القيم المقاسة على شاشة LCD 16*2 .
دائرة القياس :
تتكون دائرة القياس من مقسم جهد للمساعدة في قياس الجهد ، ويتم استخدام مقاومة shunt (مجزىء تيار) مع مكبر عمليات "غير عاكس" Non-Inverting Op-amp للمساعدة في قياس التيار المار خلال الحمل .
دائرة قياس الجهد :
الدائرة مصممة للعمل على جهد 0-24V . مقسم الجهد مكون من المقاومات R1 و R2 .
العلاقة بين جهد الخرج وجهد الدخل هى :
- الكود:
Vout = (Vin × R2) / (R1 + R2)
Vin = Vout * ((R1+R2)/R2)
Vin = Vout * ((10+2.2)/2.2)
Vin = Vout * 5.55
- الكود:
Vout = ADC Reading * (5/1023)
Vin = ADC Reading * 0.00488 * 5.55
Vin = ADC Reading * 0.027
دائرة قياس التيار :
بعد ذلك علينا قياس التيار المار خلال الحمل . كما نعلم أن الميكروكنترولر يمكنه قراءة الجهد التناظري فقط ، لذلك نحن بحاجة إلى تحويل قيمة التيار إلى جهد بطريقة أو بأخرى. يمكن القيام بذلك ببساطة عن طريق إضافة مقاومة مجزىء التيار shunt resistor في المسار ووفقا لقانون أوم سوف يحدث هبوط فى قيمة الجهد عبرها بما يتناسب مع التيار الذي يتدفق خلالها . ستكون قيمة انخفاض الجهد صغيرة جدا ، لذا نستخدم مكبر عمليات لتضخيمه .
هنا قيمة مقاومة مجزىء التيار RSH هي 0.22 أوم. كما ذكرنا سابقًا ، الدائرة مصممة للعمل من أجل تيار 0-1A ، لذا استنادًا إلى قانون أوم ، يمكننا حساب انخفاض الجهد عبر هذه المقاومة والذي سيكون حوالي 0.2 فولت عندما يمر 1A كحد أقصى خلال الحمل. هذا الجهد صغير جدًا بالنسبة لقراءة الميكروكونترولر ، لذلك نستخدم مكبر عمليات فى وضع مكبر غير عاكس لزيادة الجهد من 0.2 فولت إلى مستوى أعلى لكى يستطيع الاروينو قراءته .
مكبر العمليات مصمم ليكون له كسب (معامل تكبير) gain قدره 21 ، بحيث يكون 0.2*21 = 4.2V . صيغة كسب مكبر العمليات هى :
- الكود:
Gain = Vout / Vin = 1 + (Rf / Rin)
هنا في حالتنا ، تكون قيمة Rf هى 20k وقيمة Rin هي 1K والتي تعطينا قيمة كسب قدره 21. ثم يتم إعطاء الجهد الكهربي المضخم من مكبر العمليات لمرشح RC بالمقاومة 1K والمكثف 0.1uF لترشيح أي ضجيج مقترن. أخيرًا يتم تغذية الجهد إلى طرف تناظرى للاردوينو .
- الكود:
I = Vsh/Rsh
Vsh = Vout / Gain = Vout /21
Vout = ADC Reading * (5/1023) = ADC Reading * 0.00488
I = ADC Reading * (0.00488/ 21) /0.22 = ADC Reading * 0.0011
وحدة الحساب والعرض
في وحدة القياس ، قمنا بتصميم دائرة لتحويل بارامترات الجهد والتيار إلى 0-5V والتي يمكن تغذيتها إلى أطراف الاردوينو التناظرية . الآن في هذا الجزء من الدائرة ، سوف نقوم بتوصيل إشارات الجهد هذه إلى الاردوينو وأيضاً نربطه مع شاشة عرض أبجدية 16×2 حتى نتمكن من عرض النتائج كما هو مبين أدناه :
البرنامج :
- الكود:
/*
* Wattmeter using Arduino
* Potetnital divider to measure voltage -> A3
* Op-Amp output to measure current -> A4
*/
#include <LiquidCrystal.h> //Default Arduino LCD Librarey is included
int Read_Voltage = A3;
int Read_Current = A4;
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; //Mention the pin number for LCD connection
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
void setup() {
lcd.begin(16, 2); //Initialise 16*2 LCD
lcd.print(" Arduino Wattmeter"); //Intro Message line 1
lcd.setCursor(0, 1);
lcd.print(" With Arduino "); //Intro Message line 2
delay(2000);
lcd.clear();
}
void loop() {
float Voltage_Value = analogRead(Read_Voltage);
float Current_Value = analogRead(Read_Current);
Voltage_Value = Voltage_Value * 0.027;
Current_Value = Current_Value * 0.0011;
lcd.setCursor(0, 0);
lcd.print("V="); lcd.print(Voltage_Value);
lcd.print(" ");
lcd.print("I=");lcd.print(Current_Value);
float Power_Value = Voltage_Value * Current_Value;
lcd.setCursor(0, 1);
lcd.print("Power="); lcd.print(Power_Value);
delay(200);
}
 رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
رد: تدريبات ومشاريع الأردوينو Arduino Tutorials and Projects
مقياس درجة حرارة (ثرموستات) رقمى باستخدام الاردوينو وحساس درجة الحرارة LM35 :

مقاييس درجة الحرارة (الثرموستاتات) هي أجهزة مفيدة تستخدم منذ وقت طويل لقياس درجة الحرارة. في هذا المشروع ، نقوم بعمل مقياس حرارة رقمي قائم على Arduino لعرض درجات الحرارة المحيطة الحالية وتغيرات درجة الحرارة على وحدة LCD . يمكن وضعه في المنازل والمكاتب والمصانع وغيرها لقياس درجة الحرارة. يعتمد هذا المشروع على Arduino الذى يتصل هنا بجهاز استشعار درجة الحرارة LM35 ووحدة عرض 16x2 . يمكننا تقسيم مقياس الحرارة هذا المستند إلى الاردوينو إلى ثلاثة أقسام – القسم الأول يستشعر درجة الحرارة باستخدام مستشعر درجة الحرارة LM 35 ، أما القسم الثاني فيحول قيمة درجة الحرارة إلى أرقام (أعداد) مناسبة لمقياس بالدرجة المئوية يتم بواسطة Arduino ، ويعرض الجزء الأخير من النظام درجة الحرارة على LCD

يتم استخدام Arduino Uno للتحكم في العملية برمتها. يتم استخدام مستشعر درجة الحرارة LM35 لاستشعار درجة حرارة البيئة والذى يعطي 10mV على طرف الخرج لكل تغييرفى درجة الحرارة بمقدار واحد درجة مئوية . يمكنك التحقق من ذلك بسهولة باستخدام الفولتميتر عن طريق توصيل الجهد Vcc إلى الطرف 1 والأرضى إلى الطرف 3 ويكون جهد الخرج على الطرف 2 من المستشعر LM35. على سبيل المثال ، إذا كان جهد الخرج لمستشعر LM35 هو 250m volt ، فهذا يعني أن درجة الحرارة حوالي 25 درجة مئوية (بالقسمة على 10 ملى فولت كل درجة مئوية) .

يقوم Arduino بقراءة جهد خرج مستشعر درجة الحرارة باستخدام الطرف التناظرى A0 ويقوم بحساب لتحويل هذه القيمة التناظرية إلى قيمة رقمية لدرجة الحرارة الحالية. بعد العمليات الحسابية ، يرسل الاردوينو هذه الحسابات أو درجة الحرارة إلى وحدة شاشة LCD مقاس 16x2 باستخدام الأوامر المناسبة لشاشات الكريستال السائل LCD .
الدائرة الكهربية :

حسابات التحويل من قيمة التحويل ADC العددية (0-1023) إلى درجة حرارة مئوية :
• نحصل على نتيجة التحويل ADC كقيمة لعدد صحيح يقع بين (0-1023) نقوم بتخزينه فى المتغير reading
• نحصل على جهد الدخل التناظرى بضرب القيمة السابقة فى نسبة التحويل (5/1023) ، ويكون بالفولت ، نحوله إلى ملى فولت بضرب النتيجة فى (1000) لتكون (5/1023) * 1000 ( أصبح لدينا كسور لذلك سوف نخزنها فى متغير من نوع float .
• حساس درجة الحرارة LM35 يعطى 10 ملى فولت لكل درجة مئوية ، للحصول على قيمة درجة الحرارة بالدرجات المئوية نقسم النتيجة السابقة على 10 لنحصل على :
البرنامج :

مقاييس درجة الحرارة (الثرموستاتات) هي أجهزة مفيدة تستخدم منذ وقت طويل لقياس درجة الحرارة. في هذا المشروع ، نقوم بعمل مقياس حرارة رقمي قائم على Arduino لعرض درجات الحرارة المحيطة الحالية وتغيرات درجة الحرارة على وحدة LCD . يمكن وضعه في المنازل والمكاتب والمصانع وغيرها لقياس درجة الحرارة. يعتمد هذا المشروع على Arduino الذى يتصل هنا بجهاز استشعار درجة الحرارة LM35 ووحدة عرض 16x2 . يمكننا تقسيم مقياس الحرارة هذا المستند إلى الاردوينو إلى ثلاثة أقسام – القسم الأول يستشعر درجة الحرارة باستخدام مستشعر درجة الحرارة LM 35 ، أما القسم الثاني فيحول قيمة درجة الحرارة إلى أرقام (أعداد) مناسبة لمقياس بالدرجة المئوية يتم بواسطة Arduino ، ويعرض الجزء الأخير من النظام درجة الحرارة على LCD

يتم استخدام Arduino Uno للتحكم في العملية برمتها. يتم استخدام مستشعر درجة الحرارة LM35 لاستشعار درجة حرارة البيئة والذى يعطي 10mV على طرف الخرج لكل تغييرفى درجة الحرارة بمقدار واحد درجة مئوية . يمكنك التحقق من ذلك بسهولة باستخدام الفولتميتر عن طريق توصيل الجهد Vcc إلى الطرف 1 والأرضى إلى الطرف 3 ويكون جهد الخرج على الطرف 2 من المستشعر LM35. على سبيل المثال ، إذا كان جهد الخرج لمستشعر LM35 هو 250m volt ، فهذا يعني أن درجة الحرارة حوالي 25 درجة مئوية (بالقسمة على 10 ملى فولت كل درجة مئوية) .

يقوم Arduino بقراءة جهد خرج مستشعر درجة الحرارة باستخدام الطرف التناظرى A0 ويقوم بحساب لتحويل هذه القيمة التناظرية إلى قيمة رقمية لدرجة الحرارة الحالية. بعد العمليات الحسابية ، يرسل الاردوينو هذه الحسابات أو درجة الحرارة إلى وحدة شاشة LCD مقاس 16x2 باستخدام الأوامر المناسبة لشاشات الكريستال السائل LCD .
الدائرة الكهربية :

حسابات التحويل من قيمة التحويل ADC العددية (0-1023) إلى درجة حرارة مئوية :
• نحصل على نتيجة التحويل ADC كقيمة لعدد صحيح يقع بين (0-1023) نقوم بتخزينه فى المتغير reading
- الكود:
int reading=analogRead(sensor);
• نحصل على جهد الدخل التناظرى بضرب القيمة السابقة فى نسبة التحويل (5/1023) ، ويكون بالفولت ، نحوله إلى ملى فولت بضرب النتيجة فى (1000) لتكون (5/1023) * 1000 ( أصبح لدينا كسور لذلك سوف نخزنها فى متغير من نوع float .
• حساس درجة الحرارة LM35 يعطى 10 ملى فولت لكل درجة مئوية ، للحصول على قيمة درجة الحرارة بالدرجات المئوية نقسم النتيجة السابقة على 10 لنحصل على :
- الكود:
float temperature=reading*(5.0/1023.0)*100;
البرنامج :
- الكود:
/*-----------Arduino LM35 Code-------------*/
/*-----------Digital Thermometer Using Arduino-------------*/
#include<LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // REGISTER SELECT PIN,ENABLE PIN,D4 PIN,D5 PIN, D6 PIN, D7 PIN
#define sensor A0
byte degree[8] =
{
0b00011,
0b00011,
0b00000,
0b00000,
0b00000,
0b00000,
0b00000,
0b00000
};
void setup()
{
lcd.begin(16,2);
lcd.createChar(1, degree);
lcd.setCursor(0,0);
lcd.print(" Digital ");
lcd.setCursor(0,1);
lcd.print(" Thermometer ");
delay(4000);
lcd.clear();
}
void loop()
{
/*---------Temperature-------*/
int reading=analogRead(sensor);
float temperature=reading*(5.0/1023.0)*100;
delay(10);
/*------Display Result------*/
lcd.setCursor(2,0);
lcd.print("Temperature");
lcd.setCursor(4,1);
lcd.print(temperature);
lcd.write(1);
lcd.print("C");
delay(1000);
}
صفحة 1 من اصل 4 • 1, 2, 3, 4 
 مواضيع مماثلة
مواضيع مماثلة» الأردوينو Arduino للمبتدئين
» الميكروكونترولر PIC والبرمجة بلغة C ومشاريع متقدمة مع المترجم مبكروسى برو
» الناقل 2IC وساعة التوقيت الحقيقى DS1307 ومشاريع الساعات الرقمية :
» 30 LED Projects
» SD-Card-Projects-Using-the-PIC-Microcontroller
» الميكروكونترولر PIC والبرمجة بلغة C ومشاريع متقدمة مع المترجم مبكروسى برو
» الناقل 2IC وساعة التوقيت الحقيقى DS1307 ومشاريع الساعات الرقمية :
» 30 LED Projects
» SD-Card-Projects-Using-the-PIC-Microcontroller
منتديات الهندسة الكهربية والإلكترونية والميكاترونكس والكومبيوتر :: البرمجة بلغة ++C مع ++Microsoft Visual C :: منتدى الاردوينو Arduino
صفحة 1 من اصل 4
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى